Compressor.ioで画像を手動圧縮する方法

画像をサイトに表示する際には、圧縮が必要になります。
容量が大きいとサイトが表示されるまでに時間がかかってしまい、離脱されてしまう可能性が高くなります。
ただ圧縮すると画像は劣化します。
圧縮方法は2種類あり、2種類を試すことができる、Compressor.ioでの圧縮方法をご紹介します。
Compressor.ioで圧縮できる画像の種類は、
- JPEG
- PNG
- GIF
- SVG
です。
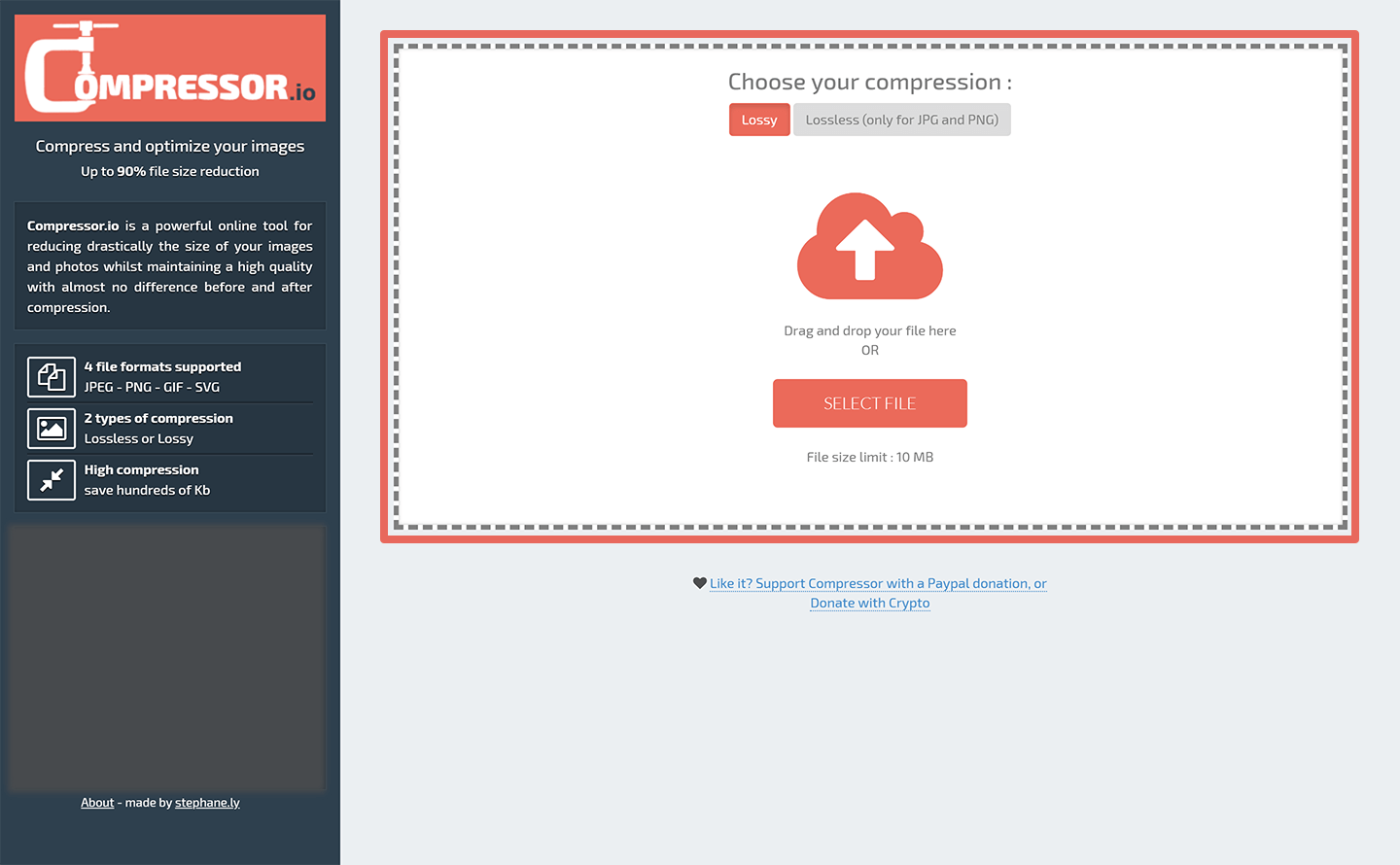
Compressor.ioにアクセスします。

画像をCompressor.ioにUPする方法は2種類あります。
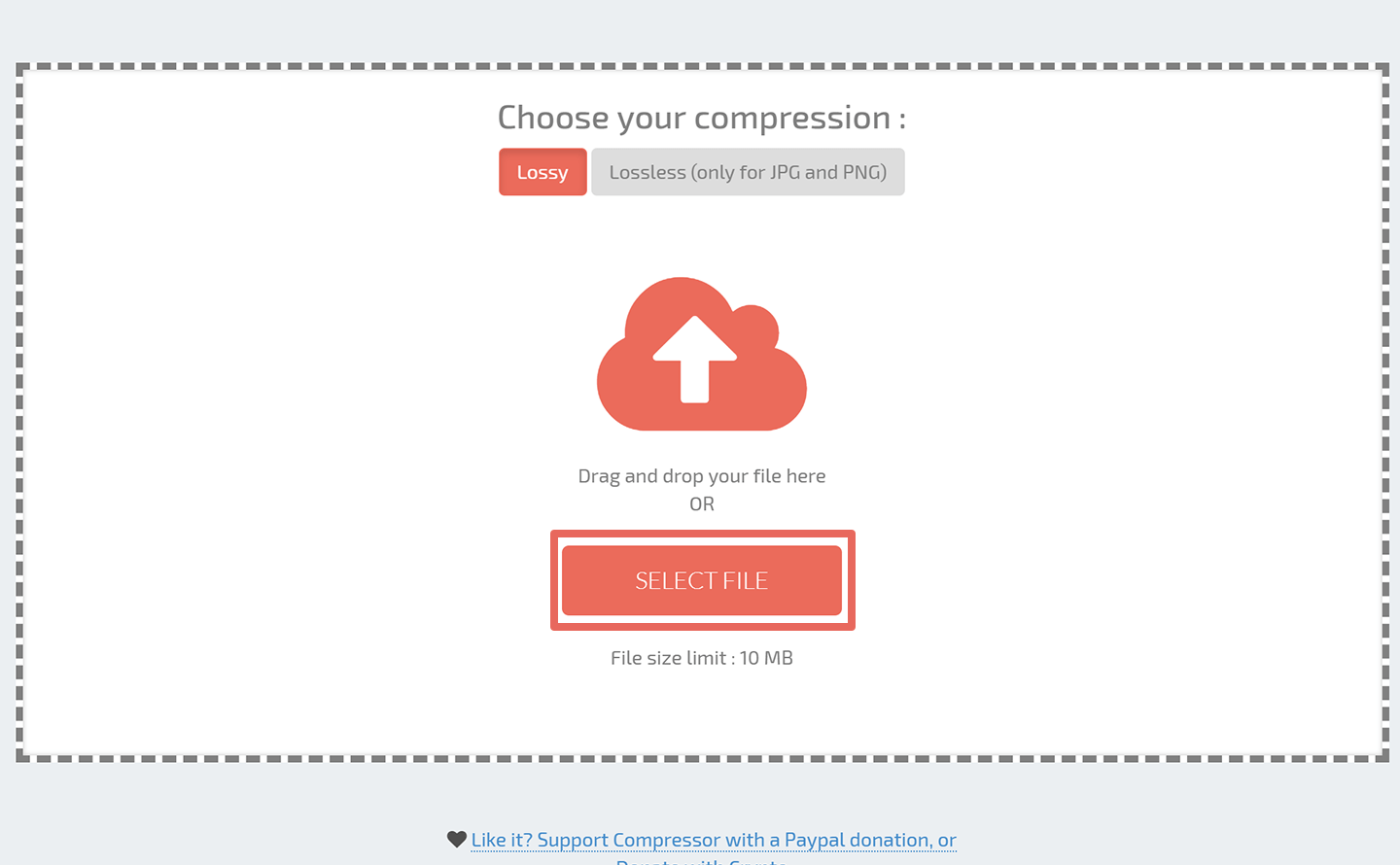
1つ目は点線に囲まれた部分に、圧縮したい画像をドラッグ&ドロップ。

2つ目は「Select file」をクリックし、圧縮したい画像を選ぶ
やりやすい方法でUPして下さい。
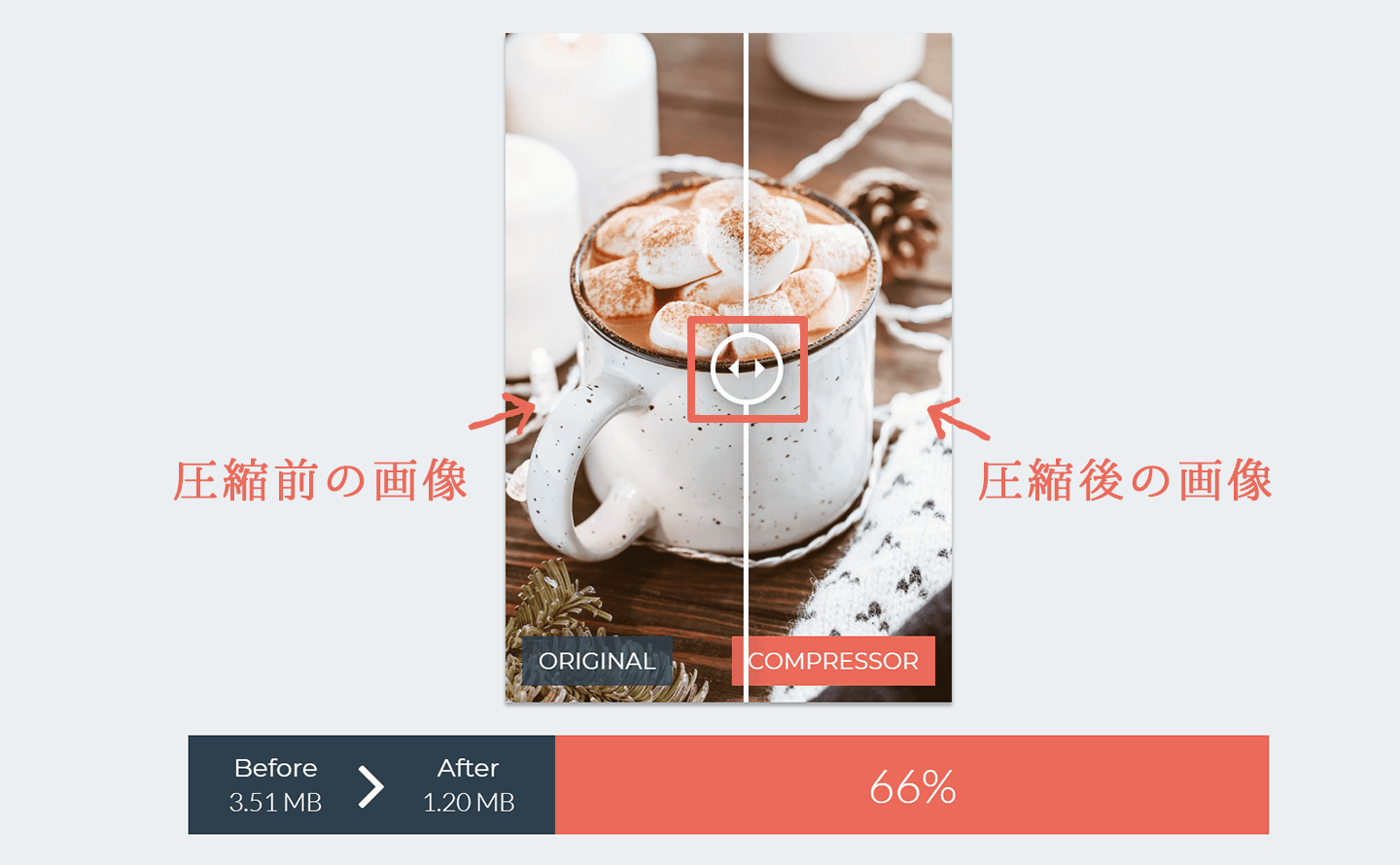
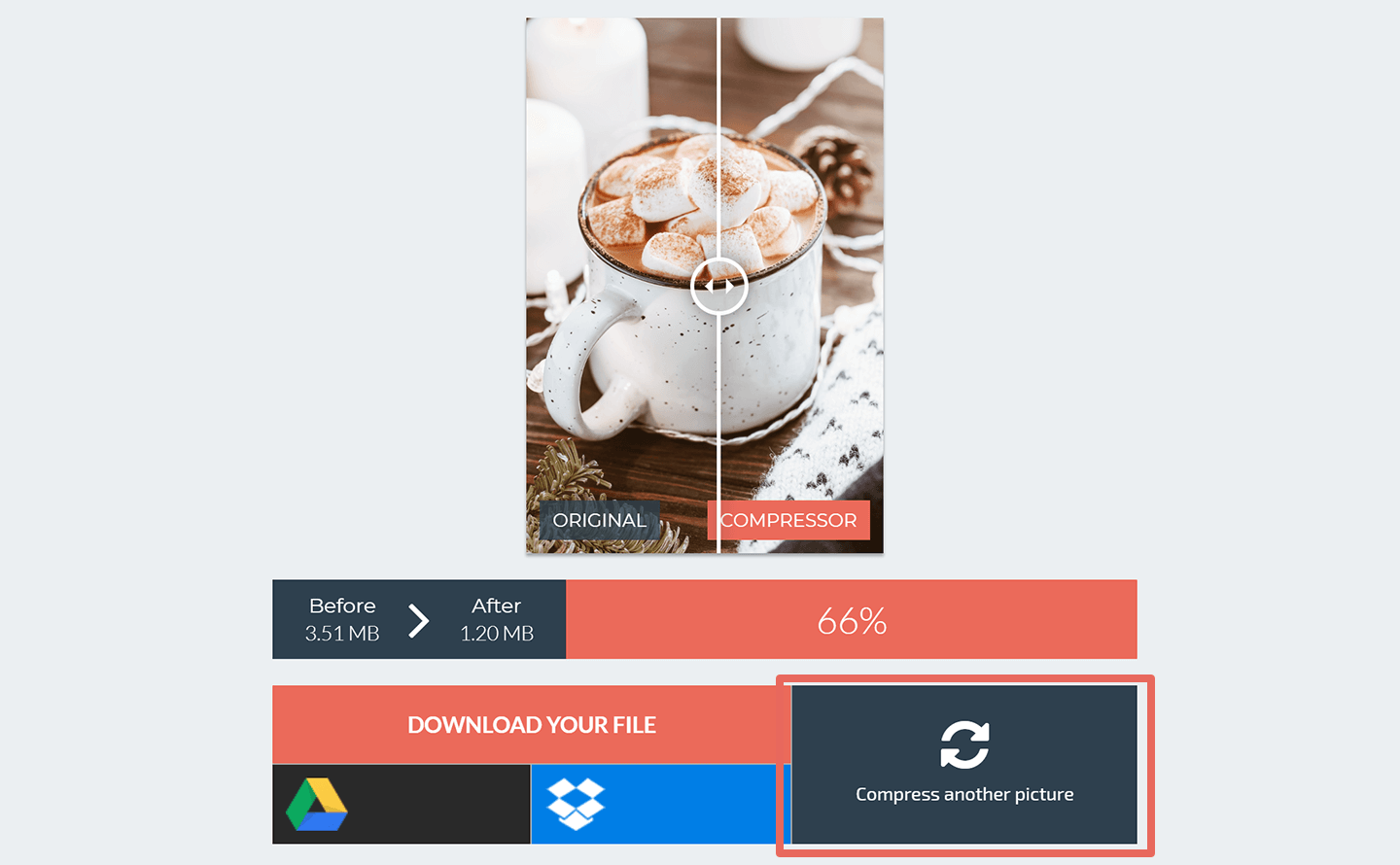
UPし、しばらくすると画像が表示されます。

画面左側部分が、UPしたオリジナルの画像です。
画面右側部分は、圧縮後の画像です。
画像の真ん中にある白い丸い部分を左右にドラックすると、劣化具合を確認することができます。
今回UPした画像は、3.51MBから1.20MBまで圧縮することができました。
劣化は多少ありますが、劣化が気にならないならOKです。

「Download your file」をクリックしてダウンロードしましょう。
ただし劣化が気になる場合は、もう1つの方法を試してみましょう。

「Compress another picture」をクリックし、リセットして下さい。

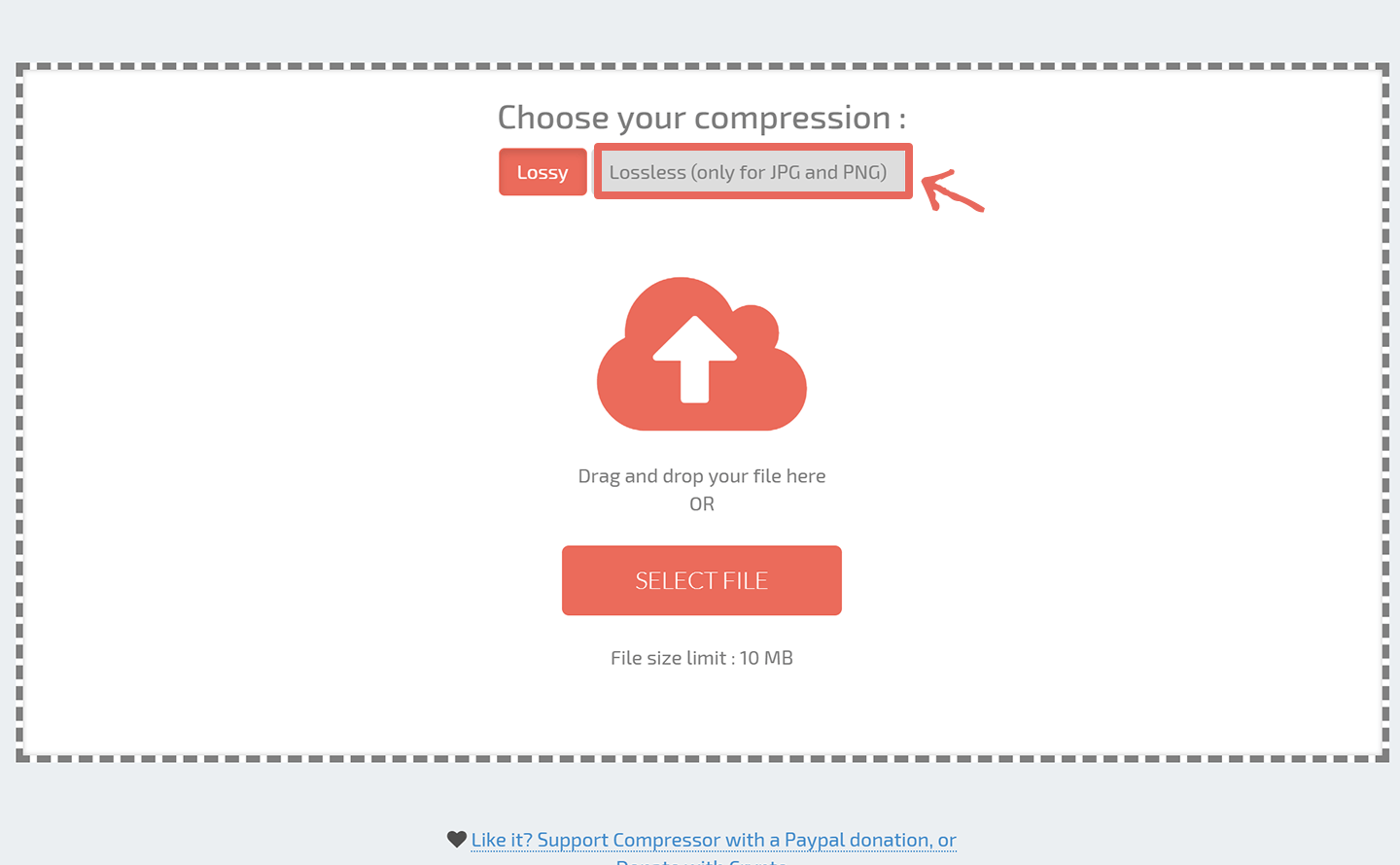
画面がリセットされますので、上部の「Lossless」をクリックします。
Losslessとは圧縮率はよくありませんが、劣化が少ない圧縮方法です。
ただし、圧縮できる画像の種類は
- JPEG
- PNG
のみになりますので気をつけて下さい。
ではLosslessで画像をUPしてみます。

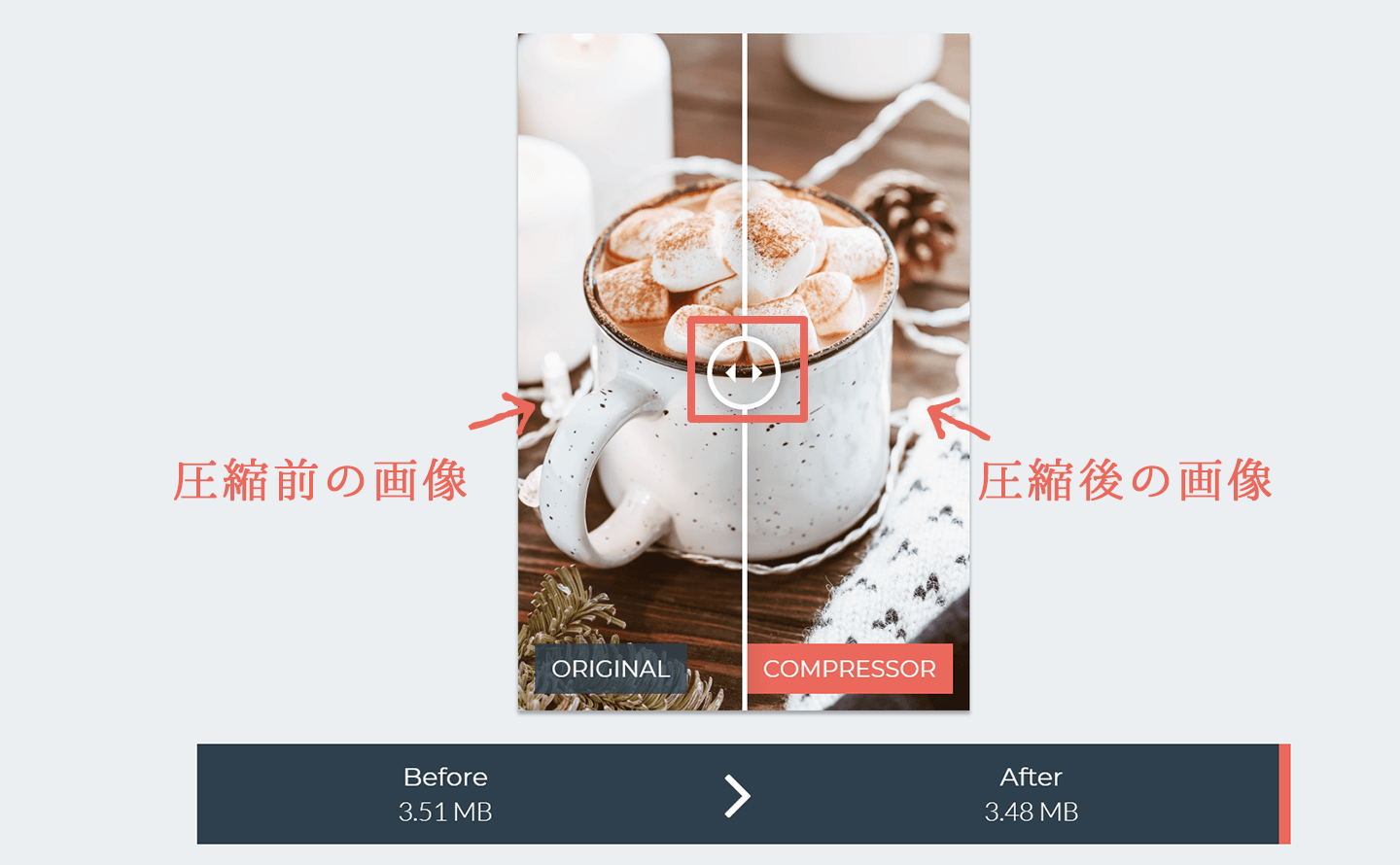
Losslessで圧縮した場合は、3.51MBから3.48MBと少しの圧縮率。
画像の真ん中にある白い丸い部分を左右にドラックし、劣化具合を確認し、どちらの画像圧縮にするかを検討するといいと思います。
ただLosslessはほとんど圧縮できませんので、サイト表示速度を上げることはあまりできません。
元々軽い画像なら問題ないかもしれませんが、容量が大きく一番最初の圧縮方法(以下Lossy)では劣化が目立ってしまう場合は、違う方法を検討したほうが良い場合もあります。
まとめ
JPEGとPNGのみにはなりますが、LossyとLosslessの2種類を試すことができるCompressor.ioをご紹介しました。
(2種類の具体的な違いについては割愛しています)
圧縮率の違いも確認することができますが、画像の幅・高さなどサイトに合わせてまずは編集し、その後圧縮を行うとよりスリムな画像を利用することができます。
画像圧縮などの画像の扱いについてお悩みの場合は、ご相談下さい!