[WordPress]Gutenbergでリンクを挿入する方法
Gutenberg(グーテンベルク) で、リンクを挿入する方法を2パターンご紹介します。
入力した文字にURLを入力してリンクを設定する方法と、
同サイト内の他ページに記事名(タイトル)とリンクを設定する方法です。
基本操作は「WordPress新エディタGutenbergの基本操作方法」を参考にしてください。
入力した文字にリンクを設定する方法
外部サイトへのリンクなどを挿入する場合は、サイト名などをリンクにすように、リンクにしたい文字もしくは文字列が決まっている場合には、まずはリンクにしたい文字を入力します。

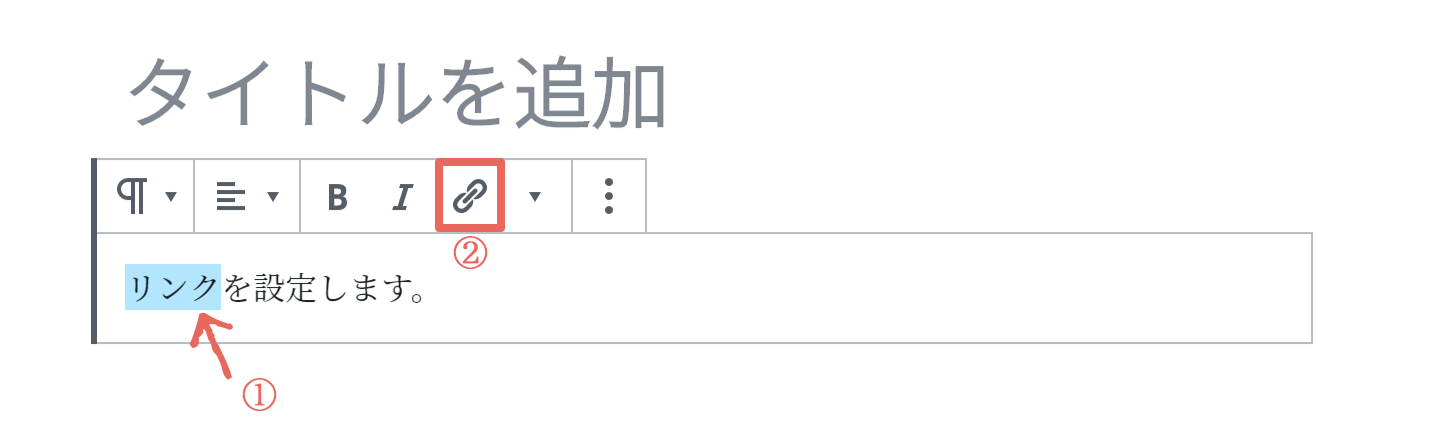
- リンクにしたい文字列を選択
- 「リンク」をクリック

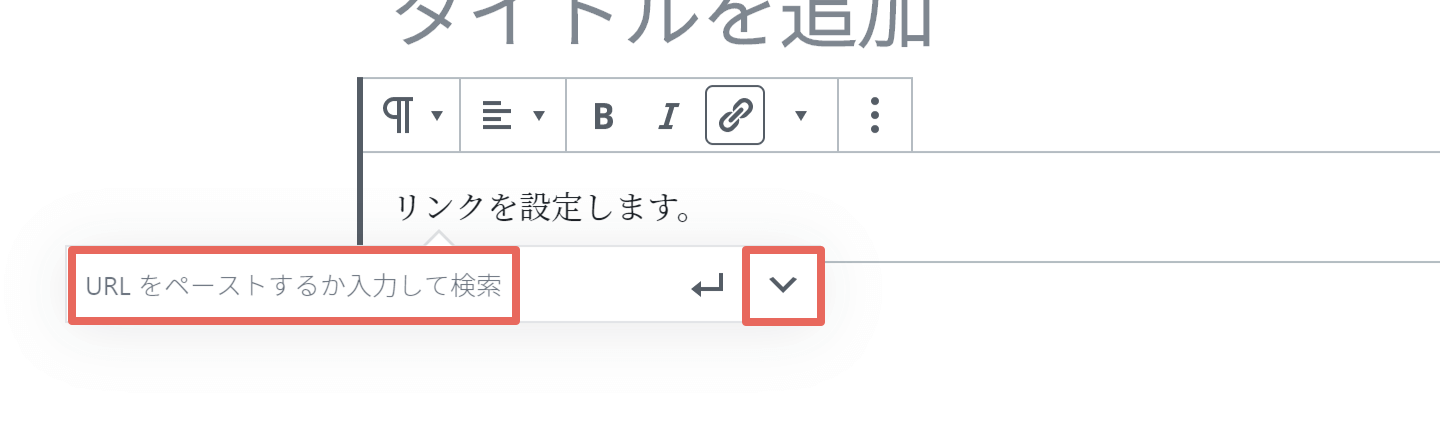
「URLをペーストするか入力して検索」にURLを入力します。
別タブでページを開きたい場合は、「リンクの設定」をクリック

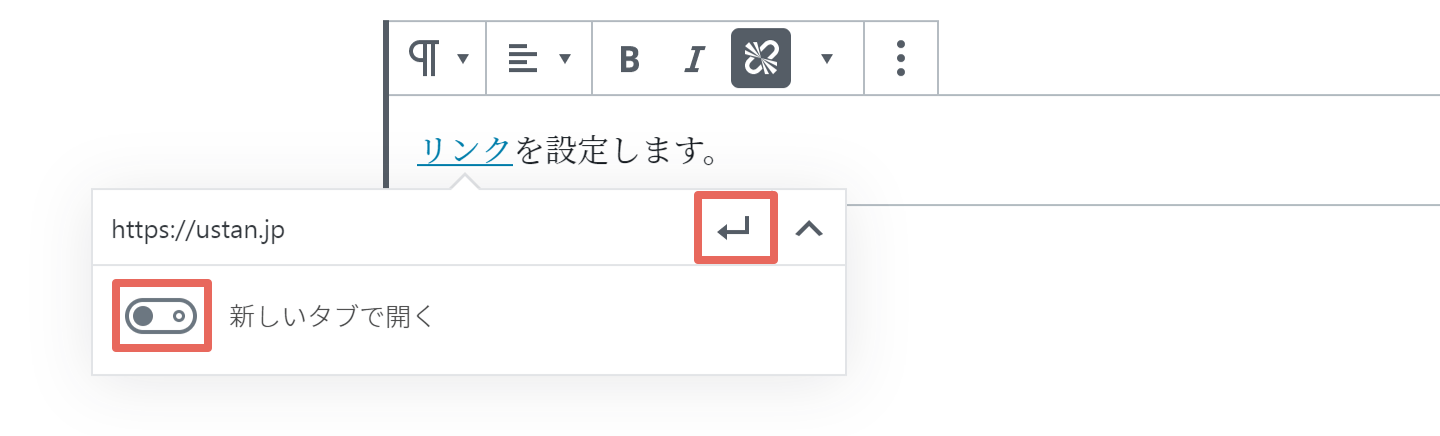
「新しいタブで開く」をクリックしONにし、「適用」(←)をクリックしてリンクを設定します。

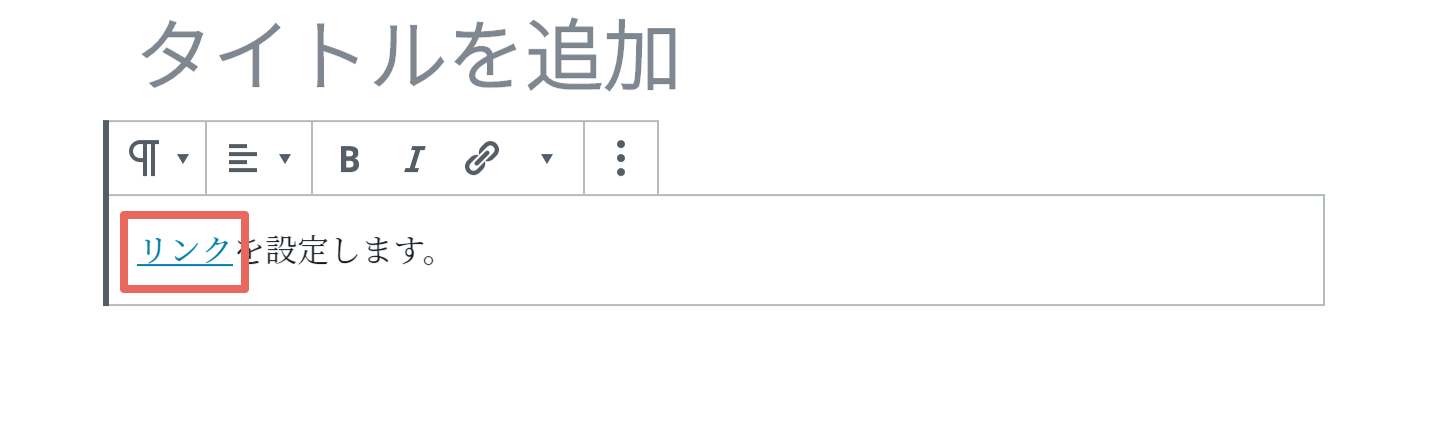
上の画像のようにリンクが設定されていればOKです。
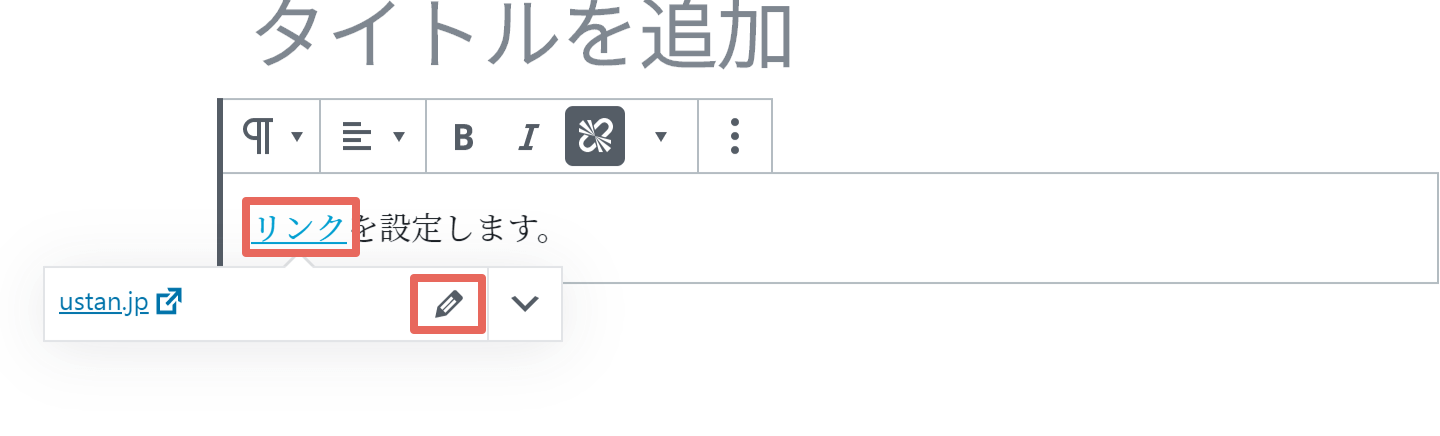
URLを変更した場合は、リンクが設定されている部分でクリックします。

「編集」をクリックすると、設定したURLを変更したり、「新しいタブで開く」のon、offの再設定ができます。
サイト内のページのタイトル名にリンクを設置する方法
お問い合わせページや、プロフィールページなどを始め、以前書いたブログ記事へのリンクを設置したい場合は、タイトル(記事名)も一緒に取得できると楽です。
特にブログやお知らせなどのタイトルは正確に覚えていない場合もあるので、自分のサイトを開いて確認して、タイトル名とURLを、、、、
なんて面倒で時間がかかってしまいます。
以前のエディタでは、テキストエディタのみですが、タイトルを選ぶとタイトル名を取得し、そのタイトル名にURLを設定することができました。
1,入力した文字にリンクを設定する方法では、例えサイト内のページ名(タイトル)を入力しても、URLしか設定することができませんので、以前のエディタを使用し、タイトルとURLを同時に設定します。

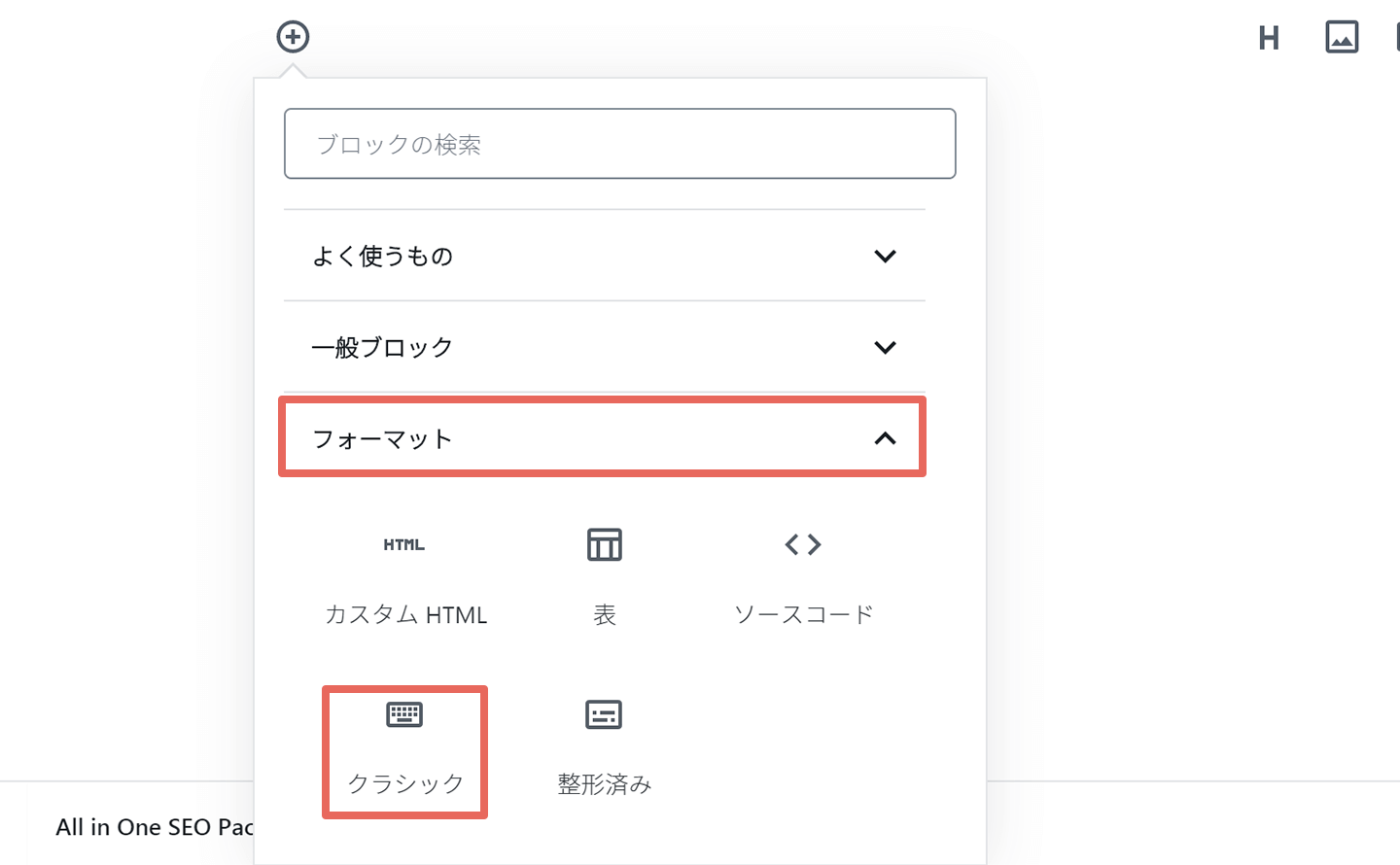
ブロックを追加し、「フォーマット」から「クラシック」をクリックします。

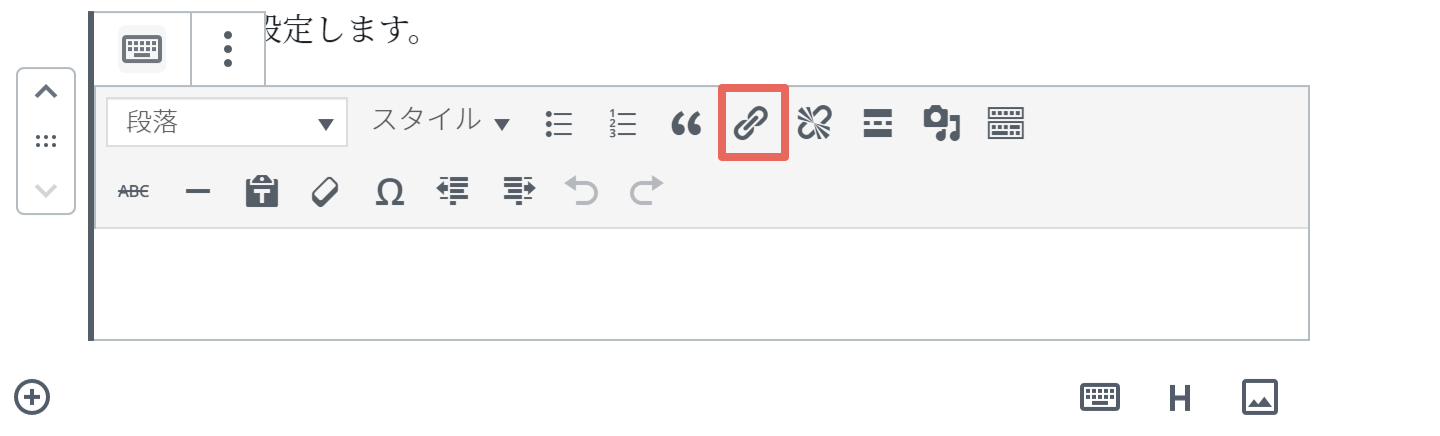
「リンク」をクリックします。

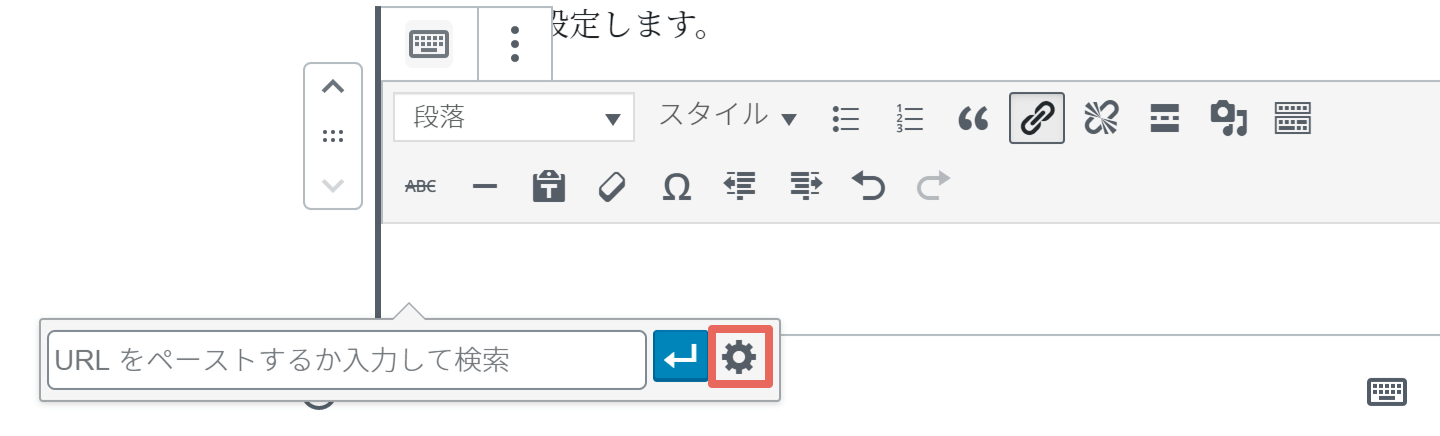
何も入力せずに、「設定」(歯車アイコン)をクリックします。

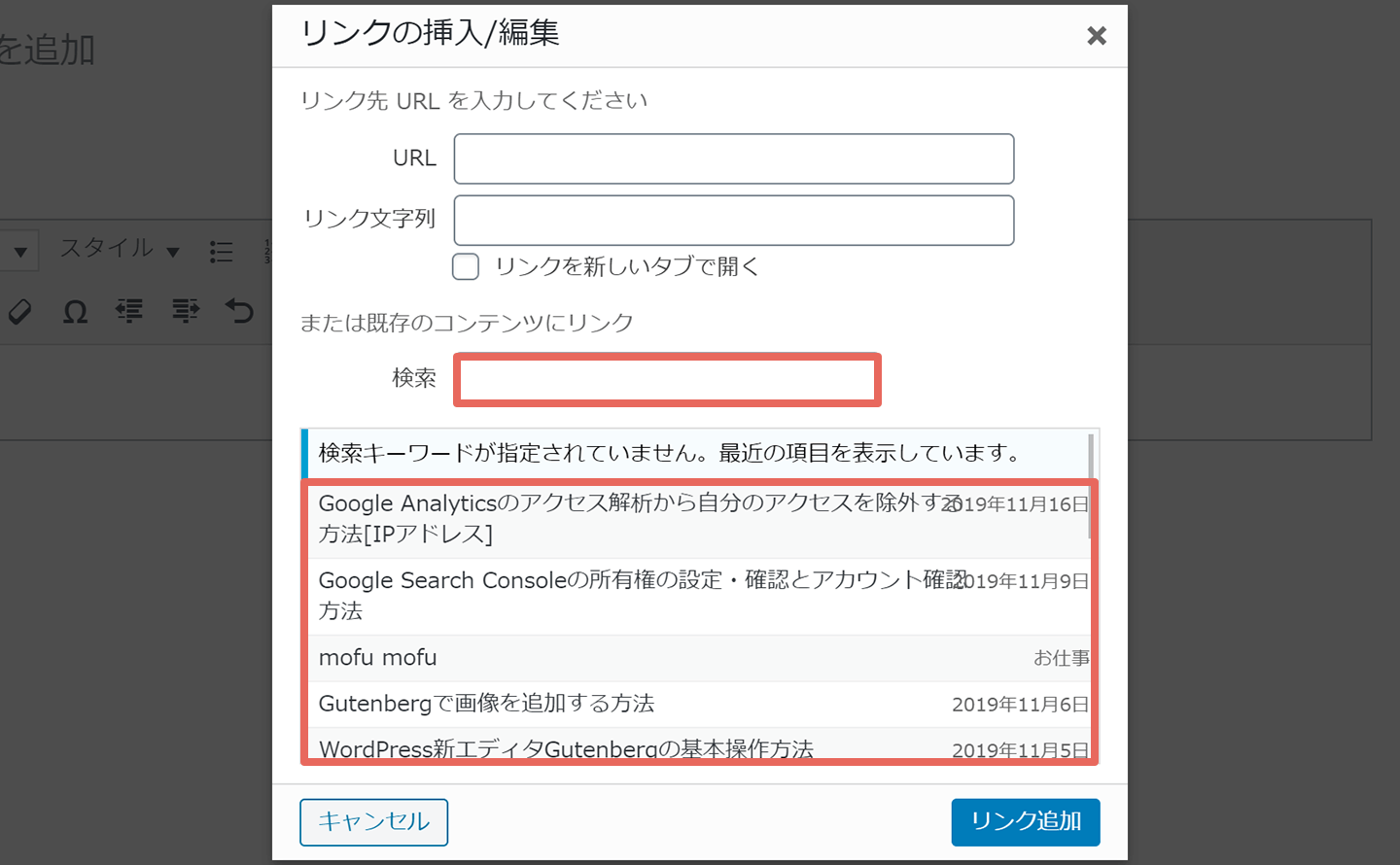
「検索」から入力し、検索することも可能です。
またタイトル名が表示されている部分から、探すことも可能ですので、タイトルを忘れてしまった時などに使用できます。
リンクとして表示したいタイトル名をクリックします。

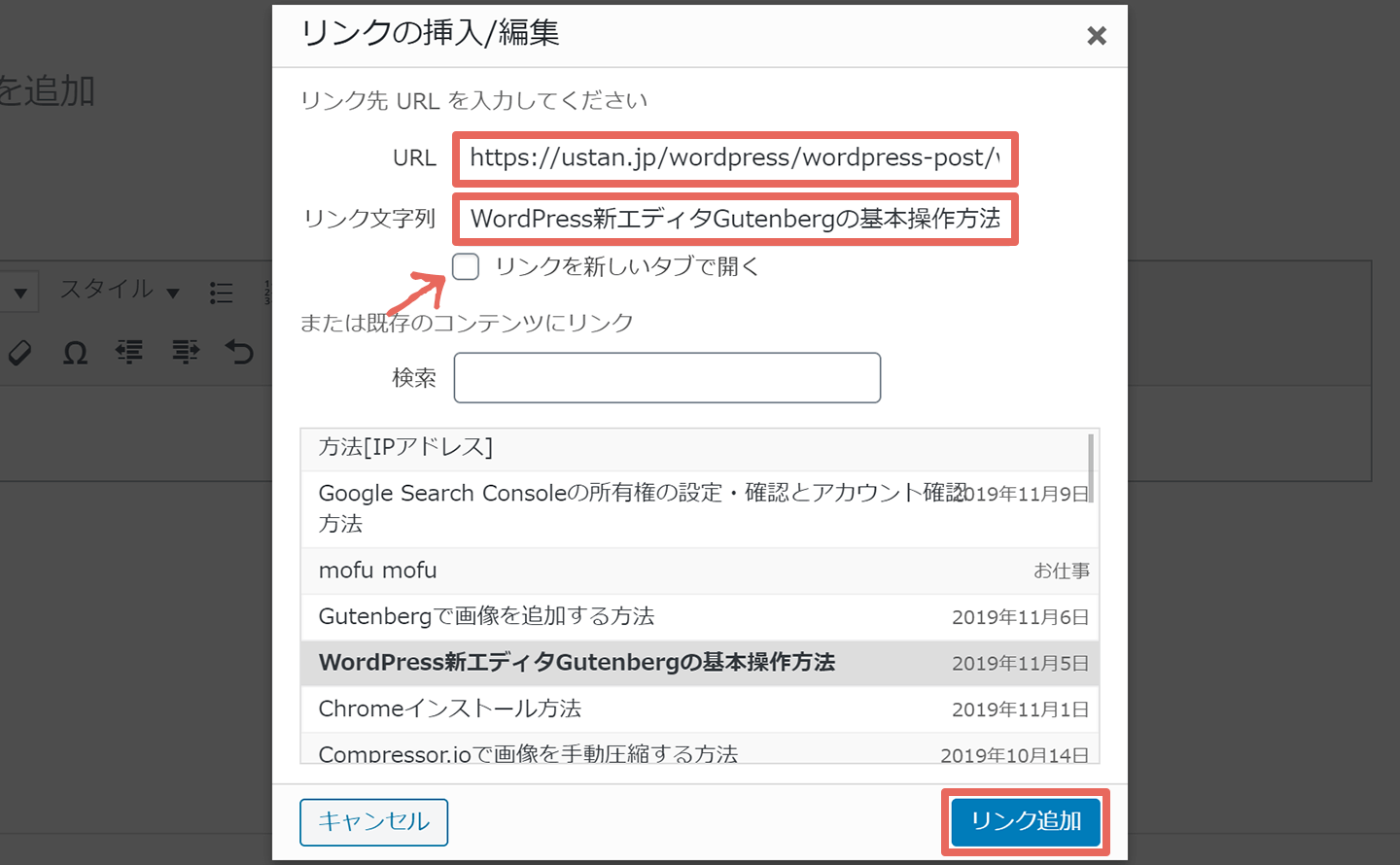
タイトルをクリックすると、自動的に「URL」と「リンク文字列」にタイトルが挿入されます。
楽ちんです!
リンクを別タブで開きたい時は「リンクを新しいタブで開く」にチェックを入れます。
設定が終わったら「リンク追加」をクリックします。

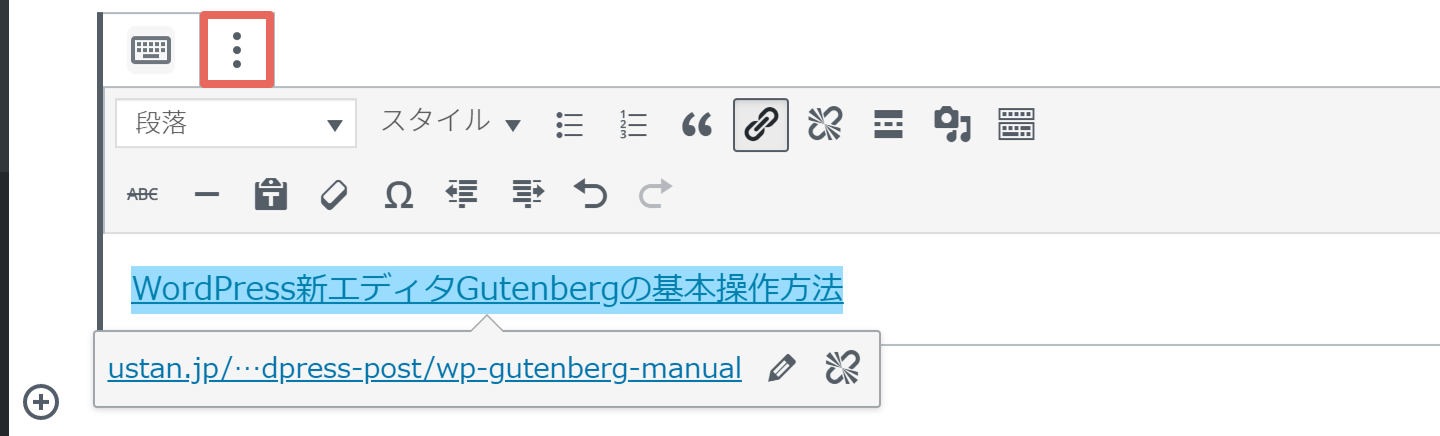
選択したタイトルにURLが設定されました。
このクラシックブロックもいつまで使用できるかは不明なため、念の為に通常ブロックに変換します。
縦に3つ並んだアイコン(詳細設定)をクリック。

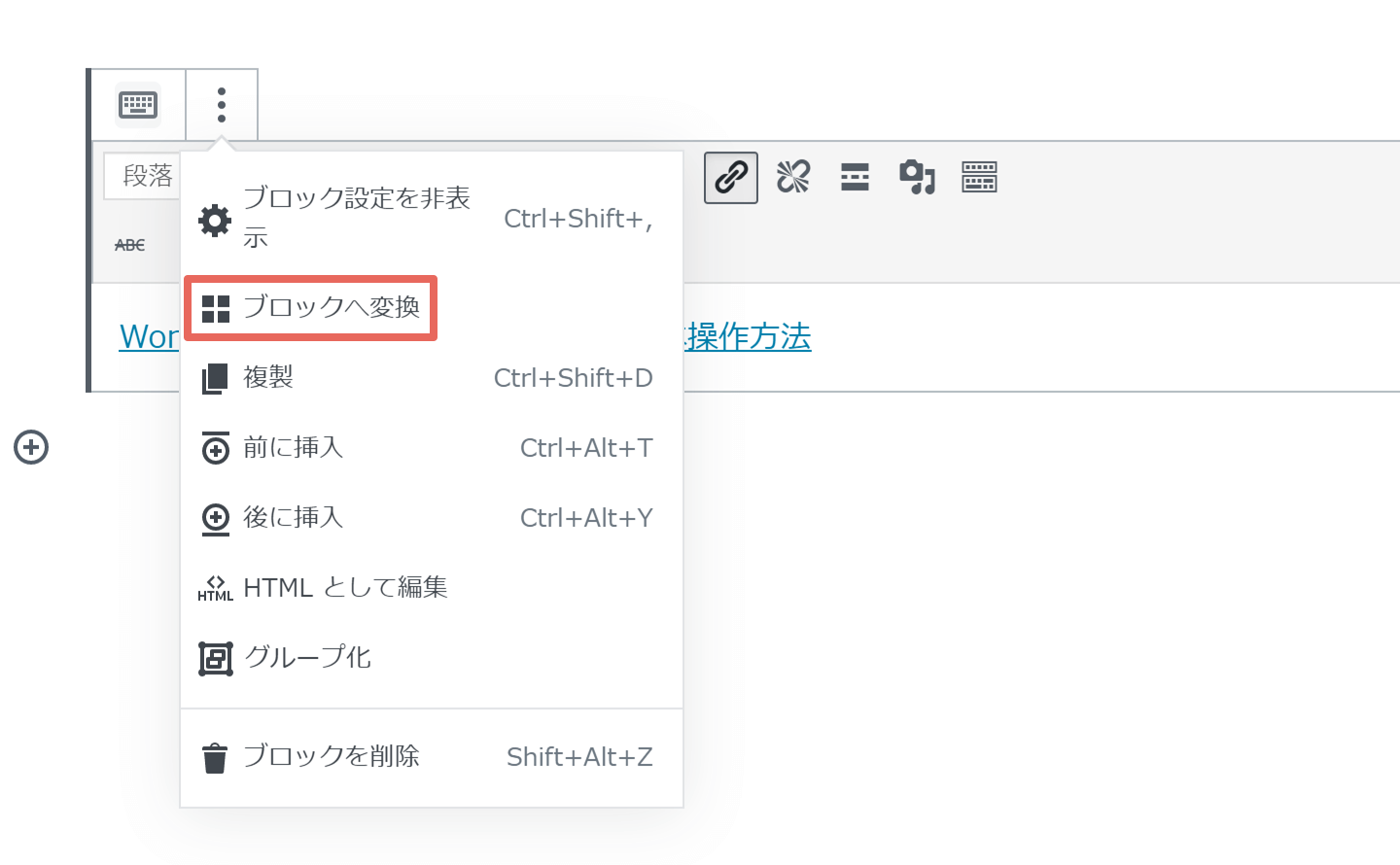
「ブロックへ変換」をクリック

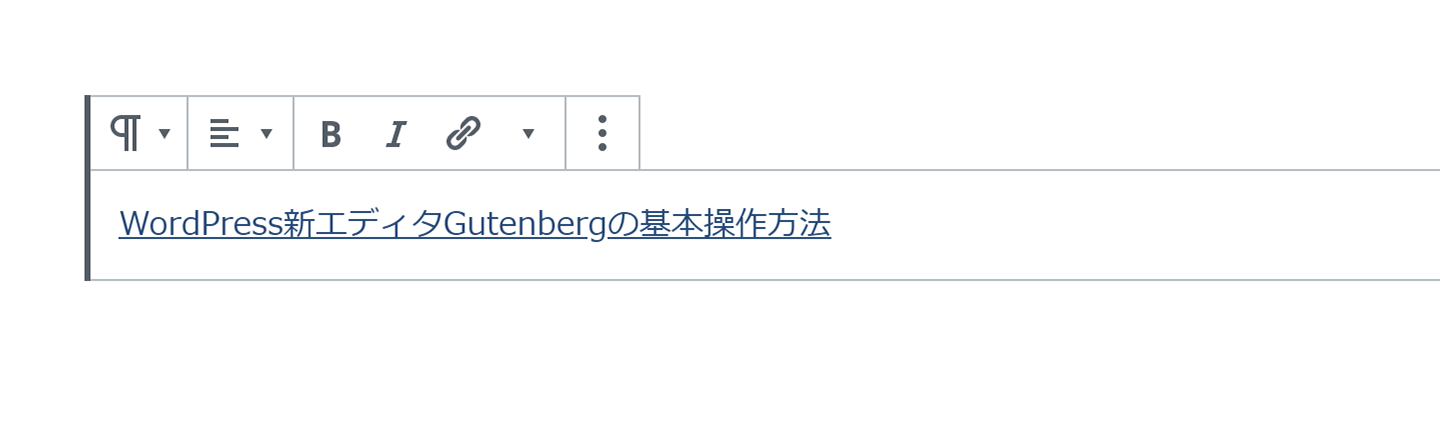
ブロックに変換されました。
少し手間はかかりますが、サイトを確認するよりは楽だと私は思いこの方法を使用しています。
まとめ
1,入力した文字にリンクを設定する方法で、タイトルとURLを(特にタイトルを!)自動的に、設定することができれば、2パターン方法がなくてもよいので、いつかはできるようにしてほしいと願っています。
(あんまり需要ないのかな?)
が、現時点では設定ができないので、クラシックブロックがある限り2,入力した文字にリンクを設定する方法は使用できるので、使い分けるのが一番なのかな?と思っています。