WordPress新エディタGutenbergの基本操作方法

WordPress5.0から導入された新しいエディタGutenberg(グーテンベルク) になりました。
以前のエディタとは見た目も操作も変わっています。
今後はこのGutenbergを使用することになりますので、基本的な操作方法をご紹介します。
またお客様によって、WordPress投稿画面やブロックの内容などの表示が違う場合がございます。
Gutenberg投稿画面
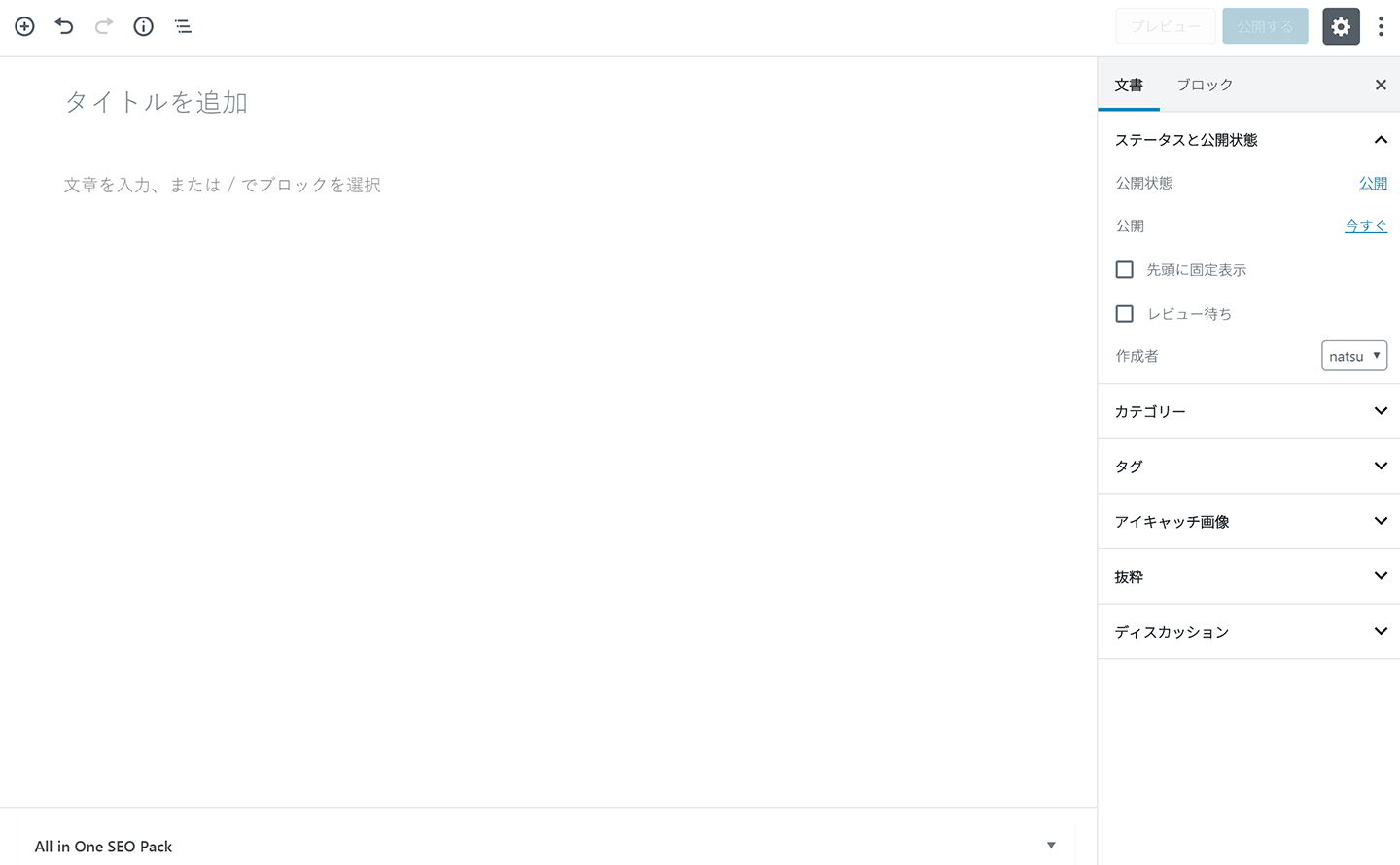
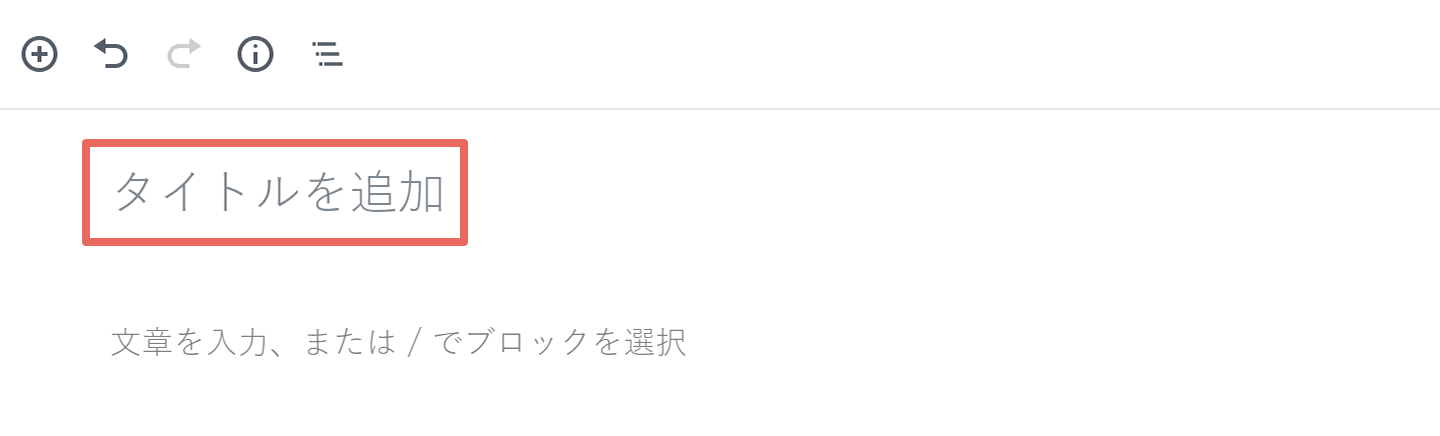
WordPress管理画面から、投稿やお知らせなどの新規投稿画面を開くと、シンプルな画面が表示されます。

本文を入力する場所に、装飾するボタンなどはなくなっていてます。
細かい部分は該当箇所に説明していますので、さっそくGutenbergで記事を作成してみましょう!
Gutenbergも以前のエディタでも、基本的な流れは同じです。
順番は前後してもOKですが、この記事では上の順番に紹介します。
またPCからの投稿を想定していますが、スマートフォンやタブレットでも基本は同じです。
1.タイトルを入力
画面上部の「タイトルを追加」をクリックし、タイトルを入力しましょう。

2.ブロックを追加して本文を入力
Gutenbergの本文は、ブロックという機能を使用して作成していきます。
ブロックとはおもちゃのブロックと同じです。
上や下に色々なブロックをはめて、1つの形にするイメージです。
ブロックを追加する
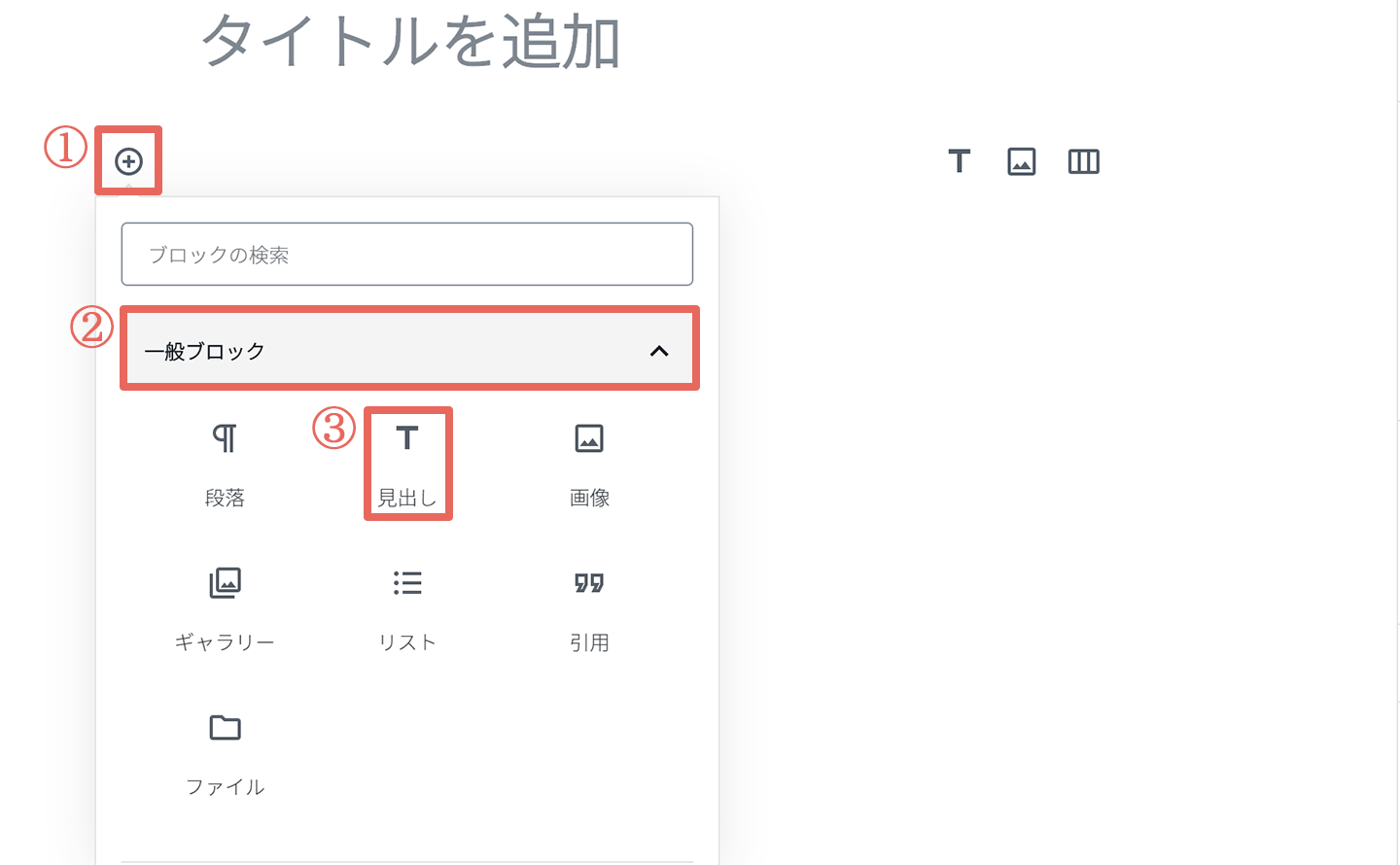
ブロックの追加は左上の+アイコンか、ブロックを追加したい箇所左横+アイコンをクリックし、追加したいブロックを選択することで追加することができます。

まずは見出しを追加してみましょう。
追加したいタイトル下にマウスを乗せると+アイコンが表示されますので
- 「+」をクリック
- 「一般ブロック」をクリック(見つからない場合は、スクロールしてみてください。)
- 「見出し」をクリック

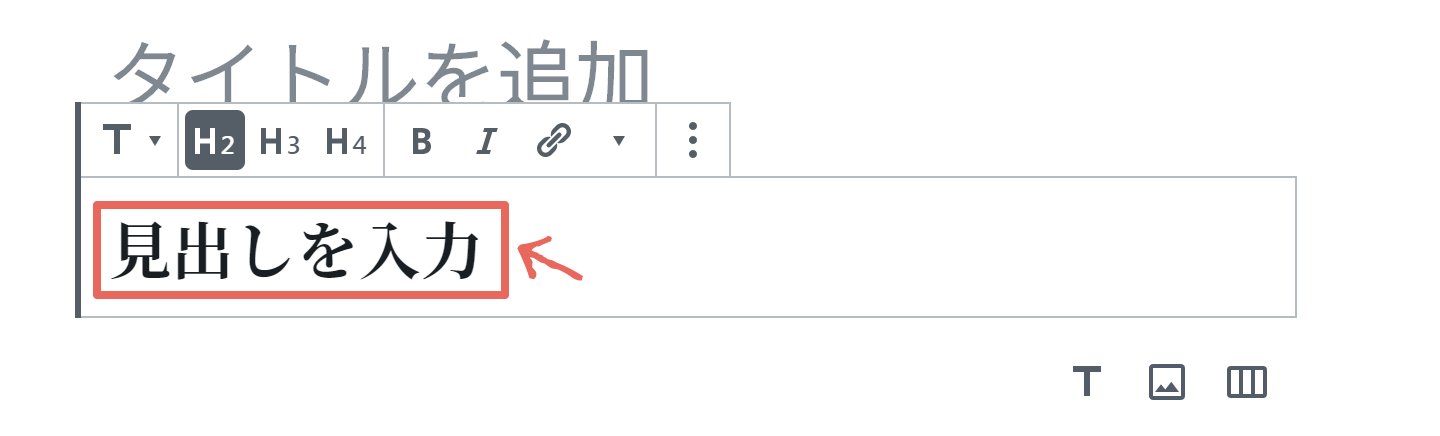
見出しブロックが追加されました。
見出し内容(テキスト)を入力します。

次に本文を入力します。
本文は「段落」ブロックを使用しますが、「文章を入力、または/でブロックを選択」でクリックし入力すると、段落として扱われます。
ブロック追加から「段落」ブロックを選んでも下記と同じように表示されます。

改行する場合は、Shift+Enter
段落を増やす場合は、Enter
です。
また次のブロックを追加する際もEnterです。
リンクの設定は[WordPress]Gutenbergでリンクを挿入する方法を参考にしてください。
ブロックの変更(変換)
本文を入力していて、
「段落ブロックだったけど、やっぱり見出しに変更したい」
「この内容はリストにしたほうが分かりやすいな、、、」
なんてことがあります。
こんな時はブロックの変更をします。
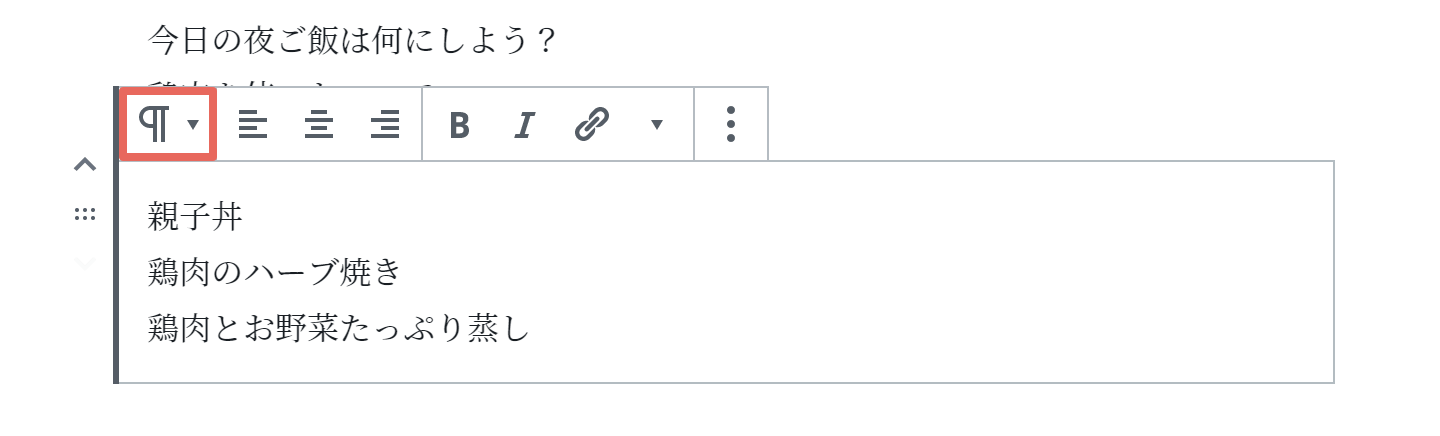
変えたいブロックを選択し、上部に表示される左側「ブロックタイプまたはスタイルを変更」をクリック

変換できるブロックが表示されます。
今回は「段落」から「リスト」に変更したいと思いますので、「リスト」をクリック

「リスト」ブロックに変換されました。

変換できるブロックは、元のブロックによって違いますので、いろいろなブロックで試してみてください。
ブロックの複製・挿入・削除
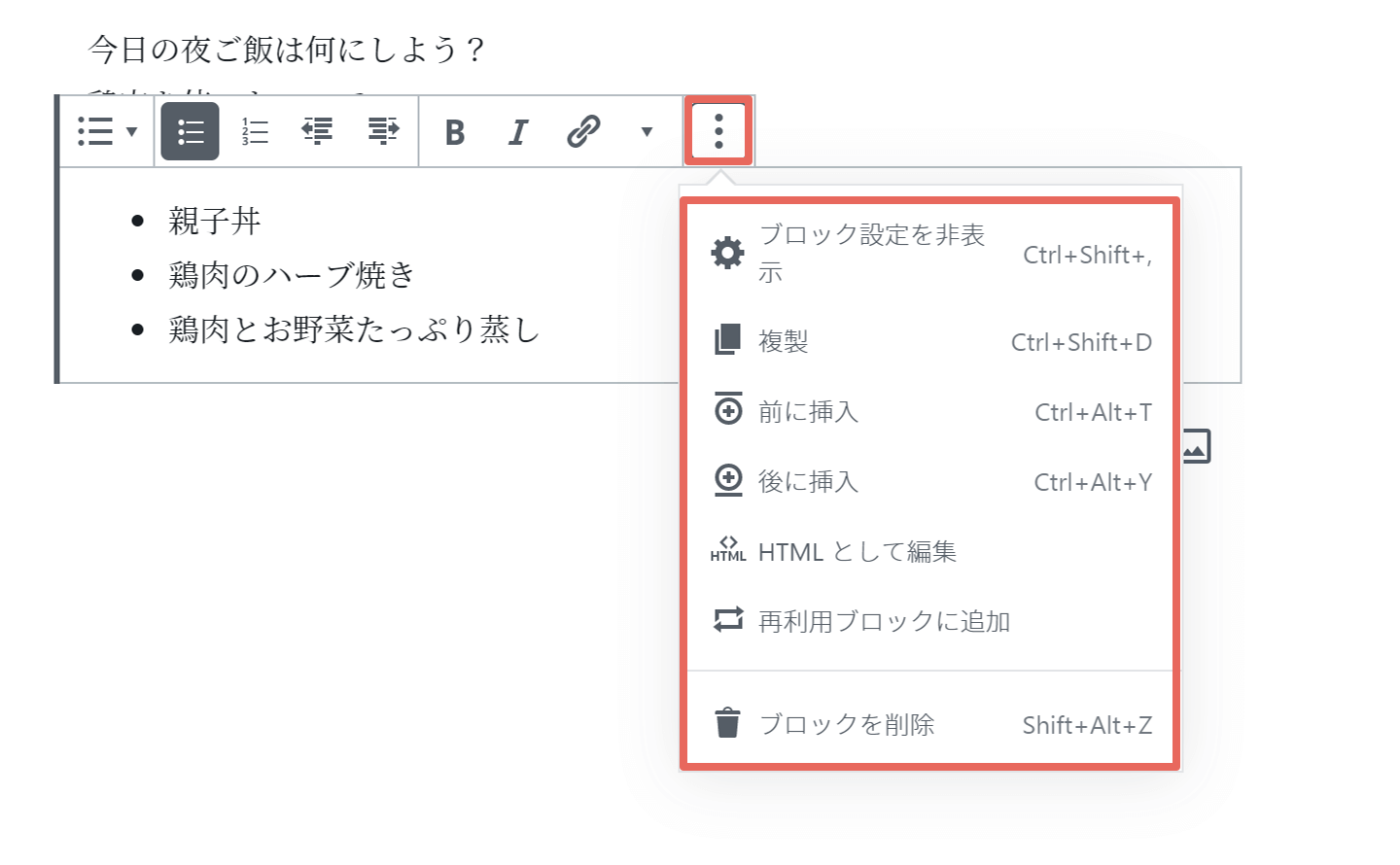
ブロックの詳細設定(縦点3つ)から、同じブロックの複製、前後にブロック挿入、ブロックの削除などを行えます。

ブロックの移動
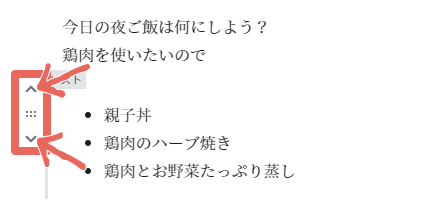
移動したいブロックの上にマウスを乗せると、下記のように表示されます。
それぞれの矢印をクリックすることで1つ上に移動、1つ下に移動することができます。
真ん中はドラッグで移動することができますが、うまく移動できないことが多いです。

その他のブロック
使用できるブロックはたくさんあります。
表示されるブロックはご依頼いただいた方に合わせてカスタマイズしているため、表示されていないブロックもあります。
また表示順なども使用状況によって違いがあります。
よく使うもの
直前に使用したブロックや、よく使用しているブロックが表示されます。

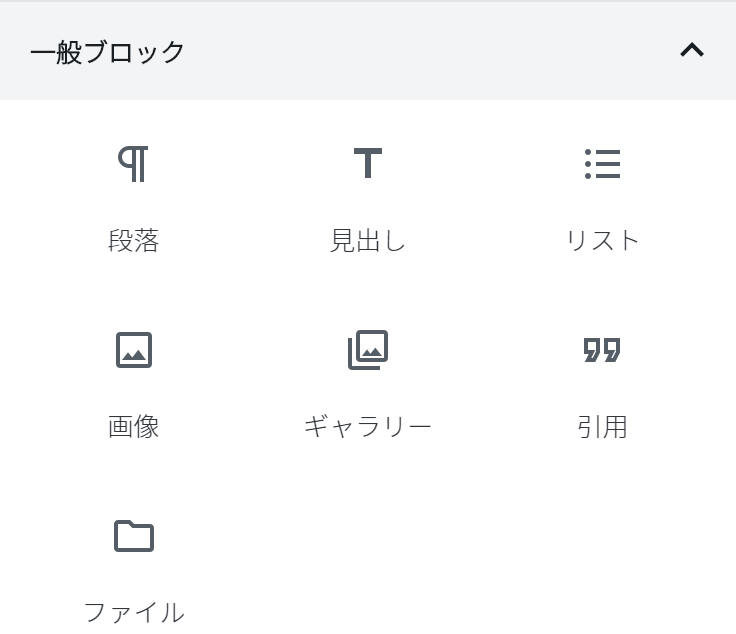
一般ブロック
使用頻度が高いブロックが表示されます。

| 段落 | 文章(本文)を入力 |
|---|---|
| 見出し | 文中に見出しを入力 |
| リスト | リスト形式で入力(番号付き、番号なし) |
| 画像 | 画像を追加する(Gutenbergで画像を追加する方法参照) |
| ギャラリー | 複数の画像を追加しギャラリーとして表示する (Gutenbergで画像を追加する方法参照) |
| 引用 | 他サイトなどから引用文などを入力する |
| ファイル | ダウンロードできるファイルを挿入する |
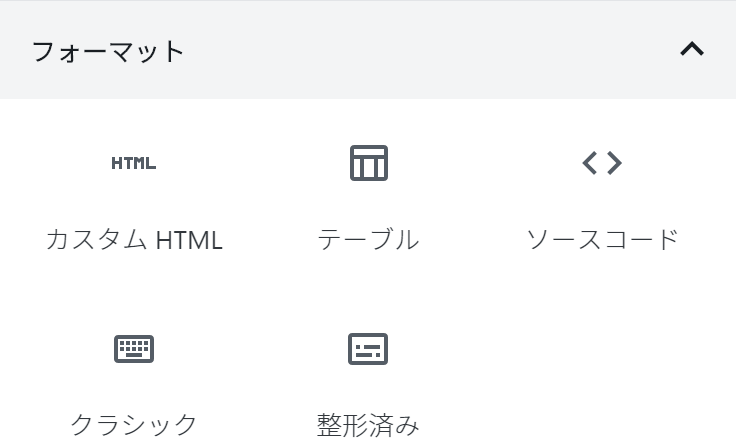
フォーマット
一般ブロックにプラスアルファできるブロック。

| カスタムHTML | HTMLコードを入力 |
|---|---|
| テーブル | テーブルを挿入 |
| ソースコード | HTMLなどのコードをそのまま表示 |
| クラシック | 以前のエディタを使用 |
| 整形済み | 改行や半角スペースなどをそのまま表示 |
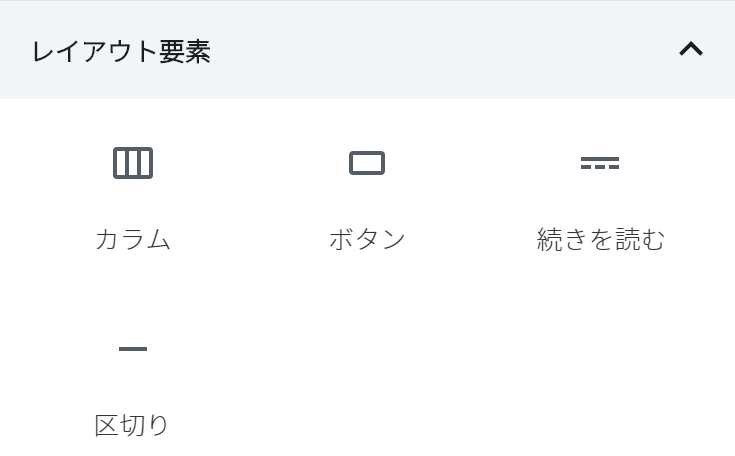
レイアウト要素
見た目のレイアウトなどを追加

| カラム | 複数カラムを使用 |
|---|---|
| ボタン | ボタンリンクを挿入 |
| 続きを読む | 一覧ページやRSSに抜粋が表示されている場合に使用する「続きを読む」を挿入 *特に設定しなくても表示されます |
| 区切り | 区切り線を挿入 |
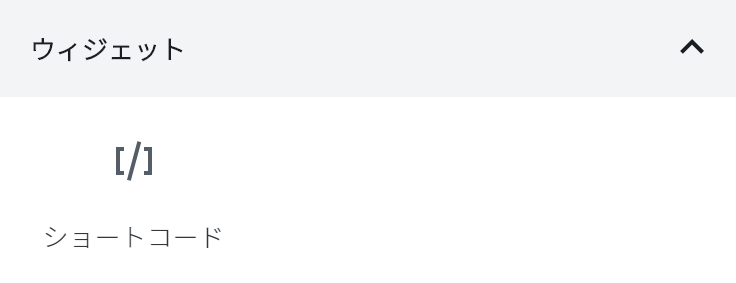
ウィジェット
ウィジェット(メインビジュアルの変更などに使用)を文中に表示する

| ショートコード | HTMLコードなどを簡易的に設置できるショートコードを使用 |
|---|
埋め込み
他サイトやSNSの内容を埋め込みます。

| 埋め込み | Googleマップなどの埋め込みコードを使用する |
|---|---|
| Twitterの投稿内容を埋め込む | |
| YouTube | You Tubeの動画を埋め込む |
| Facebookの投稿内容を埋め込み | |
| Instagramの投稿内容を埋め込む | |
| Tumblr | Tumblrの記事を埋め込む |
3.記事の設定
記事の入力が終わりましたら、記事の設定を行います。
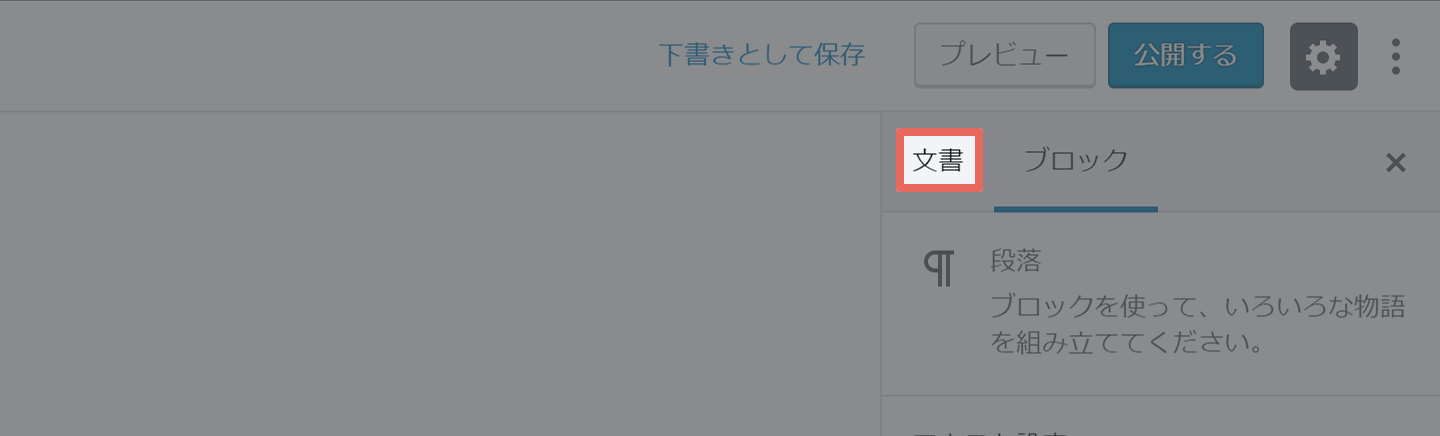
サイドバーに「ブロック」が表示されている場合は、「文章」をクリックします。

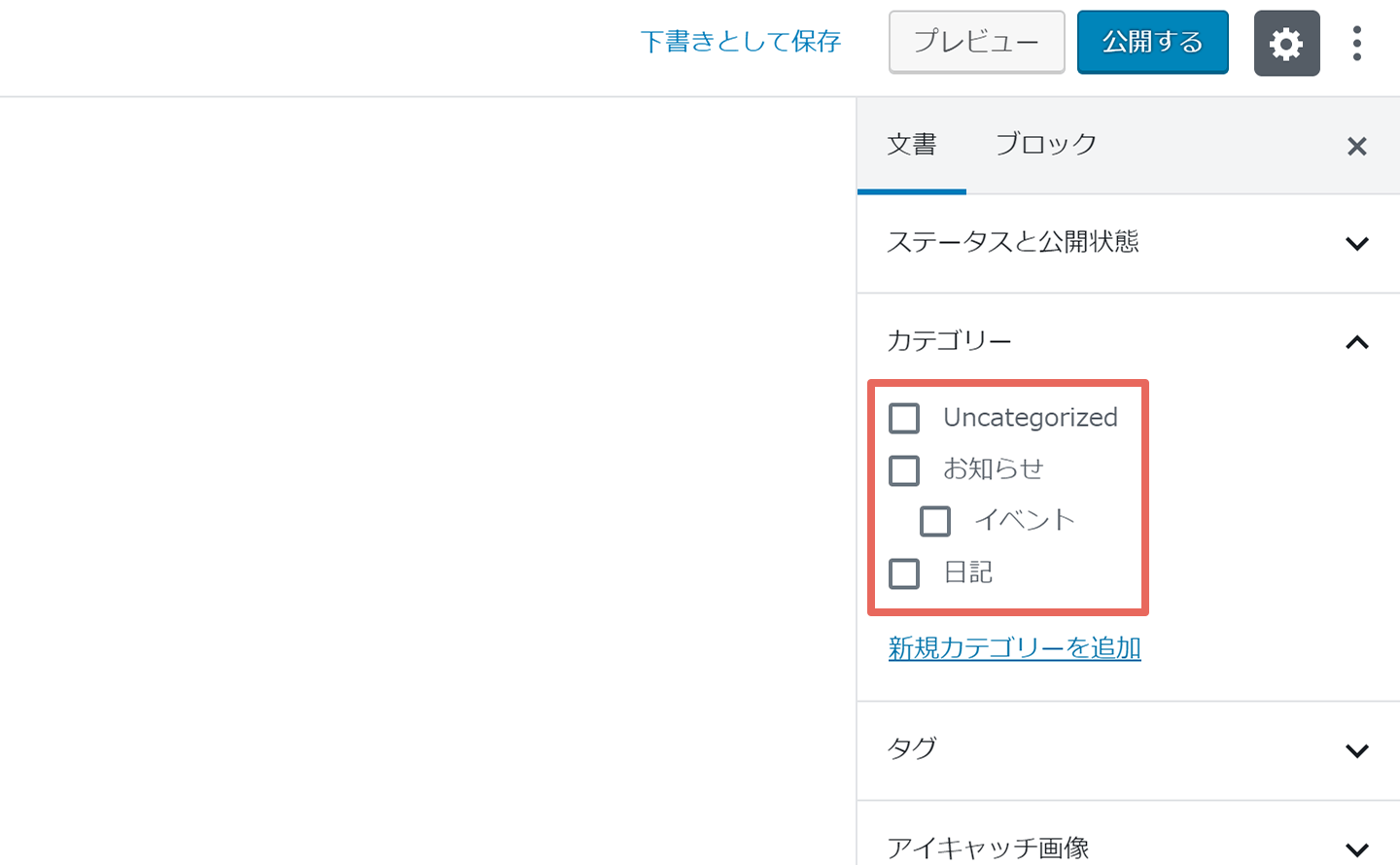
カテゴリー(分類)を設定
サイドバーのカテゴリー(分類)から、記事のカテゴリー(分類)を必ず1つ設定します。

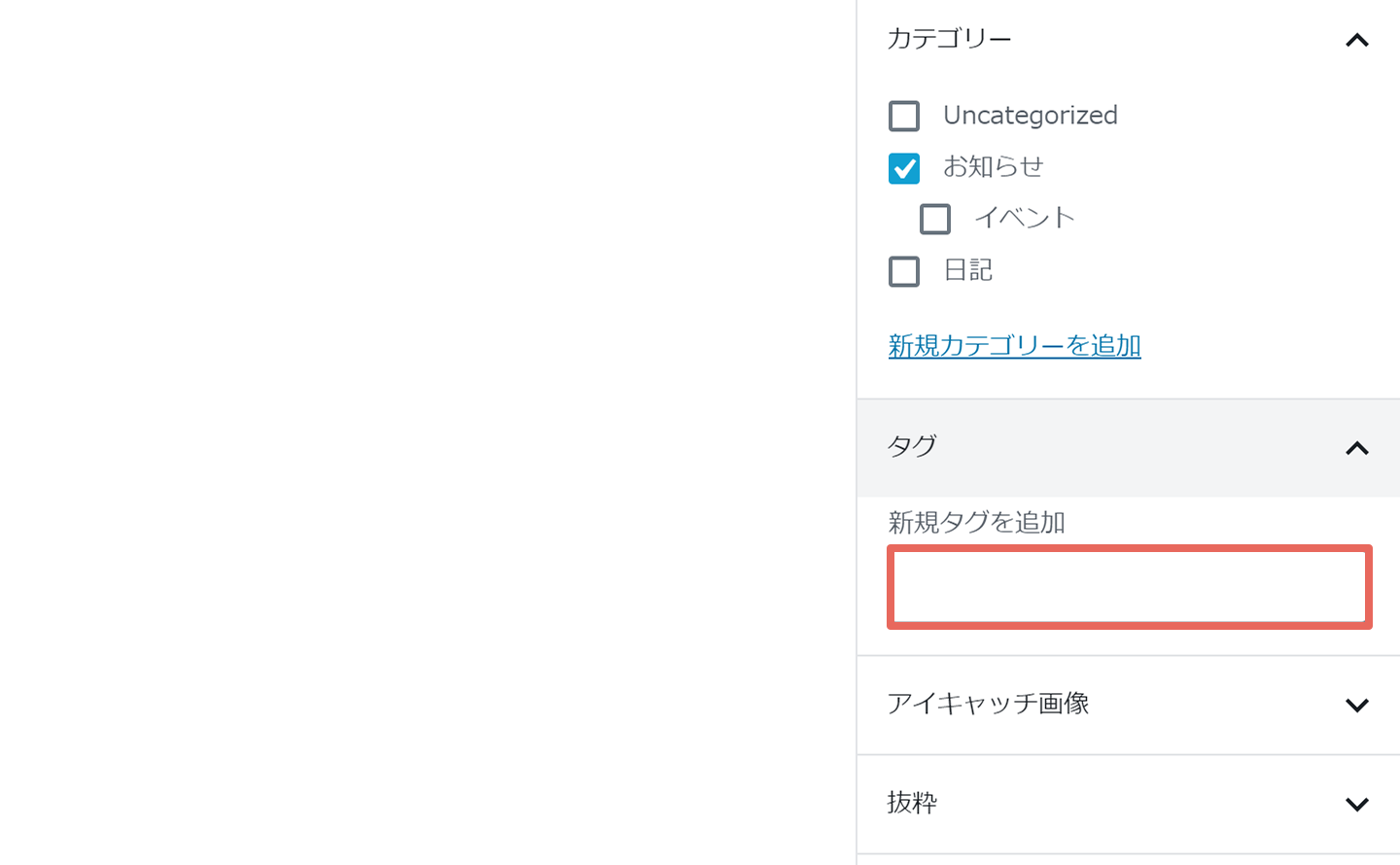
タグの設定
タグを設定する場合は、タグに入力します。
すでに設定済みのタグは、入力途中で候補が出てきますので、そのタグを選択。

新しいタグを設定したい場合は、一度下書き保存をし、マニュアルの「タグの追加」などを参照して下さい。
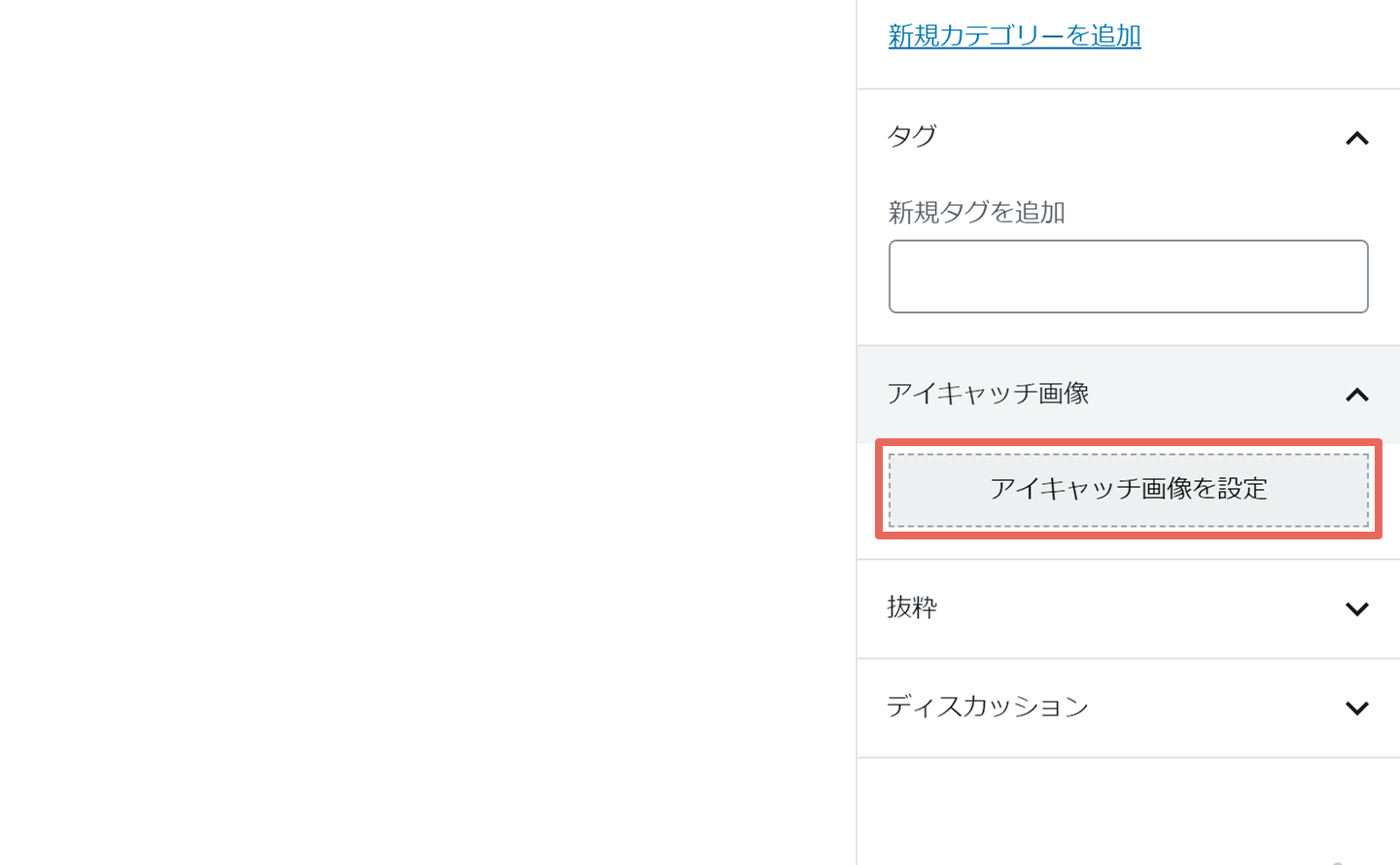
アイキャッチを設定する
アイキャッチを設定する場合は、「アイキャッチ画像」の「アイキャッチ画像を設定」をクリックし、画像管理画面から、新たにUPまたはUP済みの画像を選択します。

4.下書き保存する
なぜ先に下書き保存を行うかと言うと、パーマリンクの設定ができないんです。。。
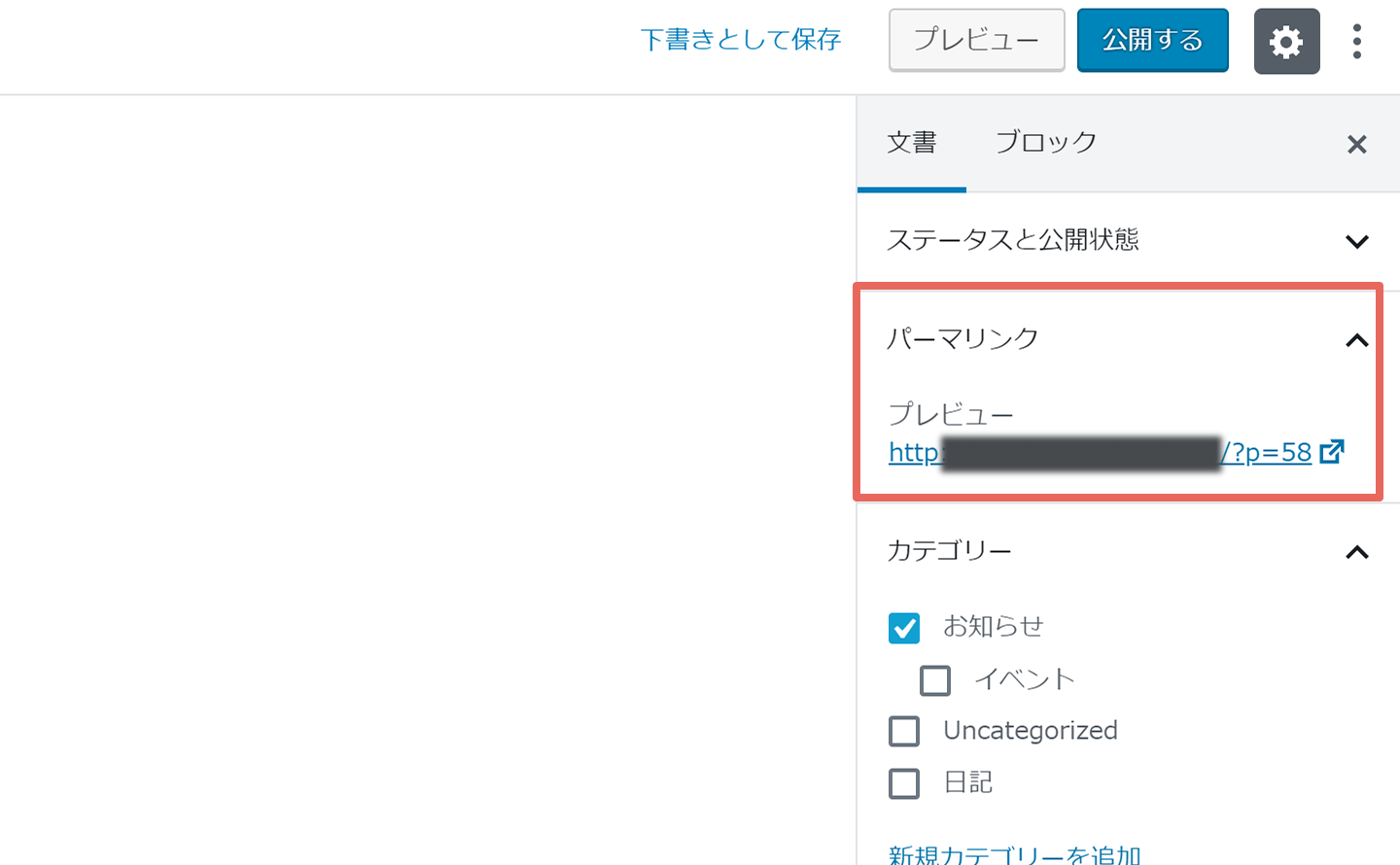
新規作成で作成した記事のパーマリンクは、3.記事の設定のサイドバーにあります。
ここを見てみますと

編集ボタンや入力できる項目もなく、プレビューのみの表示に、、、
下書き保存する前に編集できる方法があれば教えて下さい!
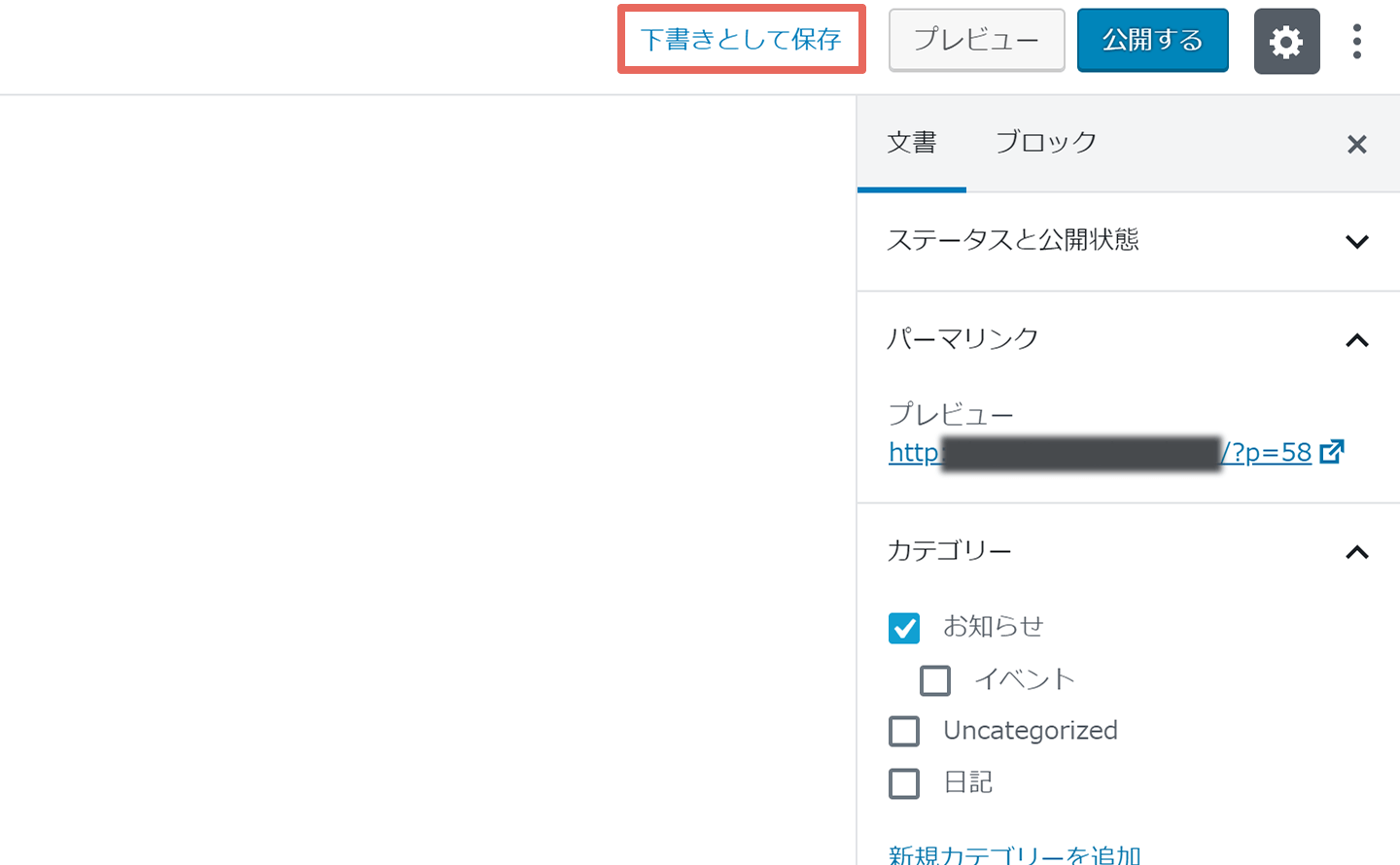
なので、一度「下書きとして保存」をクリックし、下書き保存をします。
タイトルが半角英数字なら、そのまま公開しても問題はありません。

しばらくすると保存されます。
5.記事のパーマリンク(スラッグ)を設定する
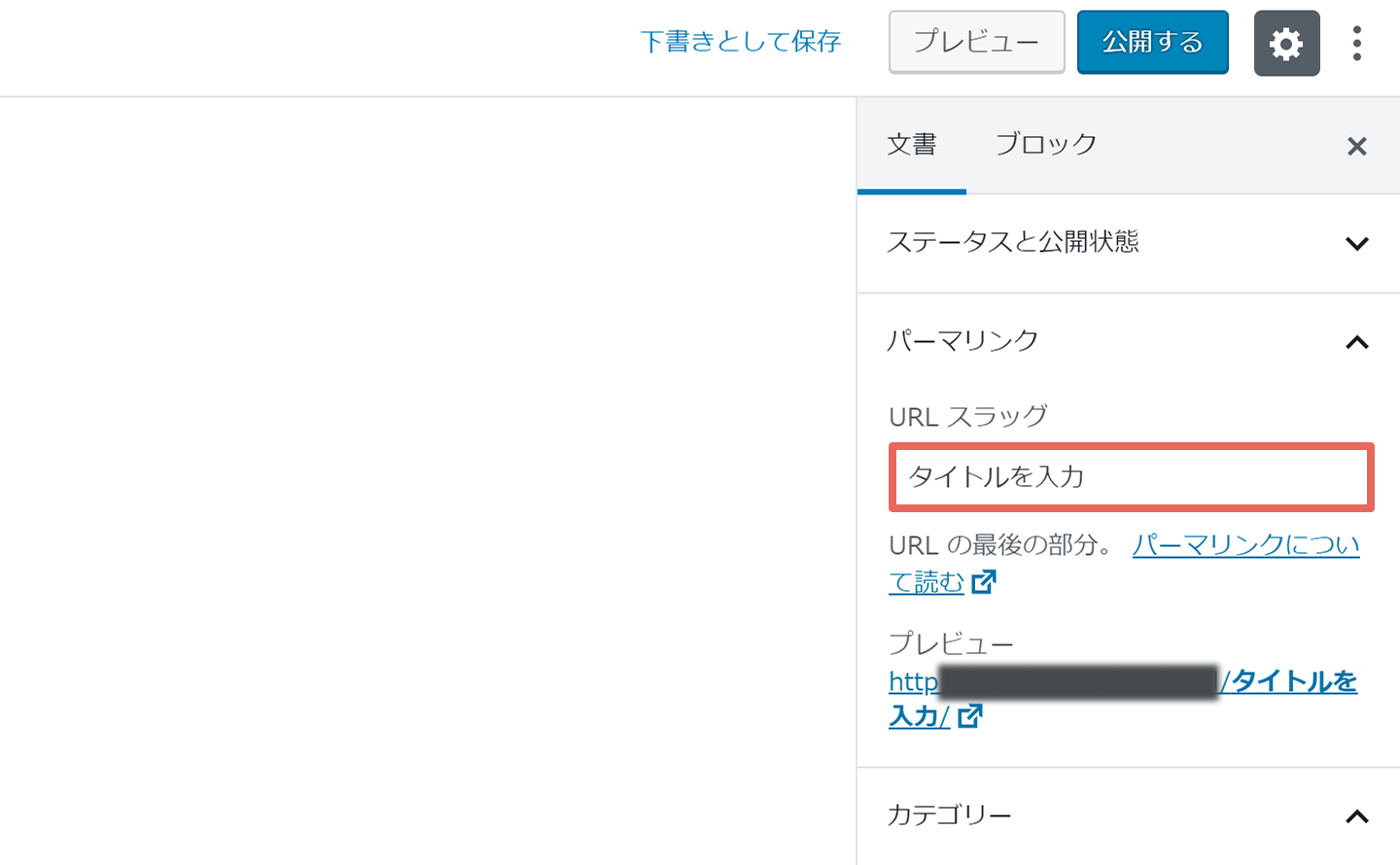
下書き保存をした後に、「パーマリンク」部分の表示が切り替わり、編集できるようになります。

「URLスラッグ」部分には、入力したタイトルが入っていると思いますので、半角英数字に変更しましょう。
6.公開する
公開は今までと同じく
- すぐに公開
- 予約投稿
です。
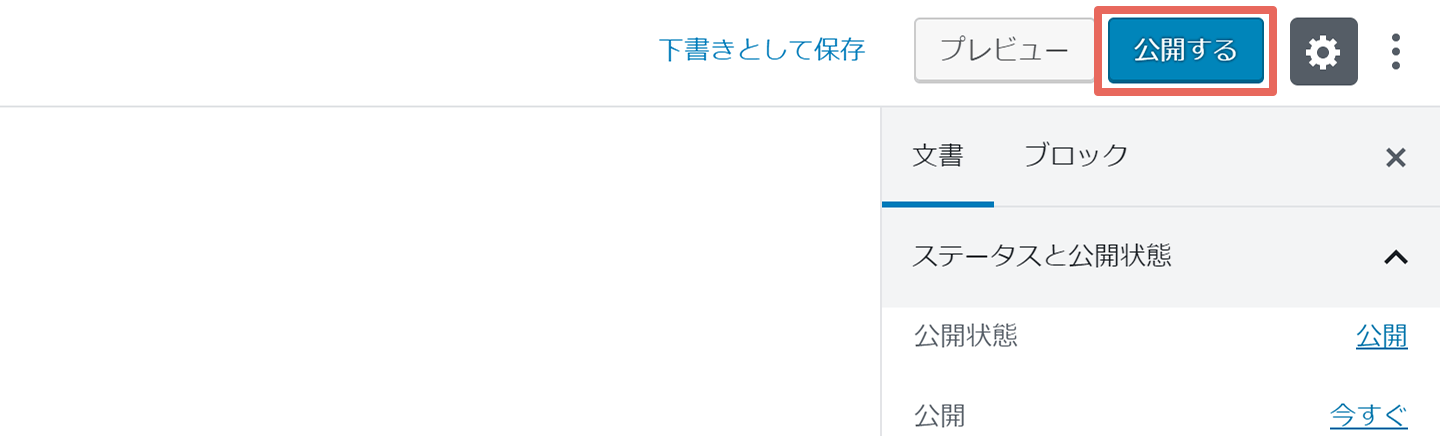
1.すぐに公開する
サイドバー上部の青いボタン「公開する」をクリック。しばらくすると公開されます。

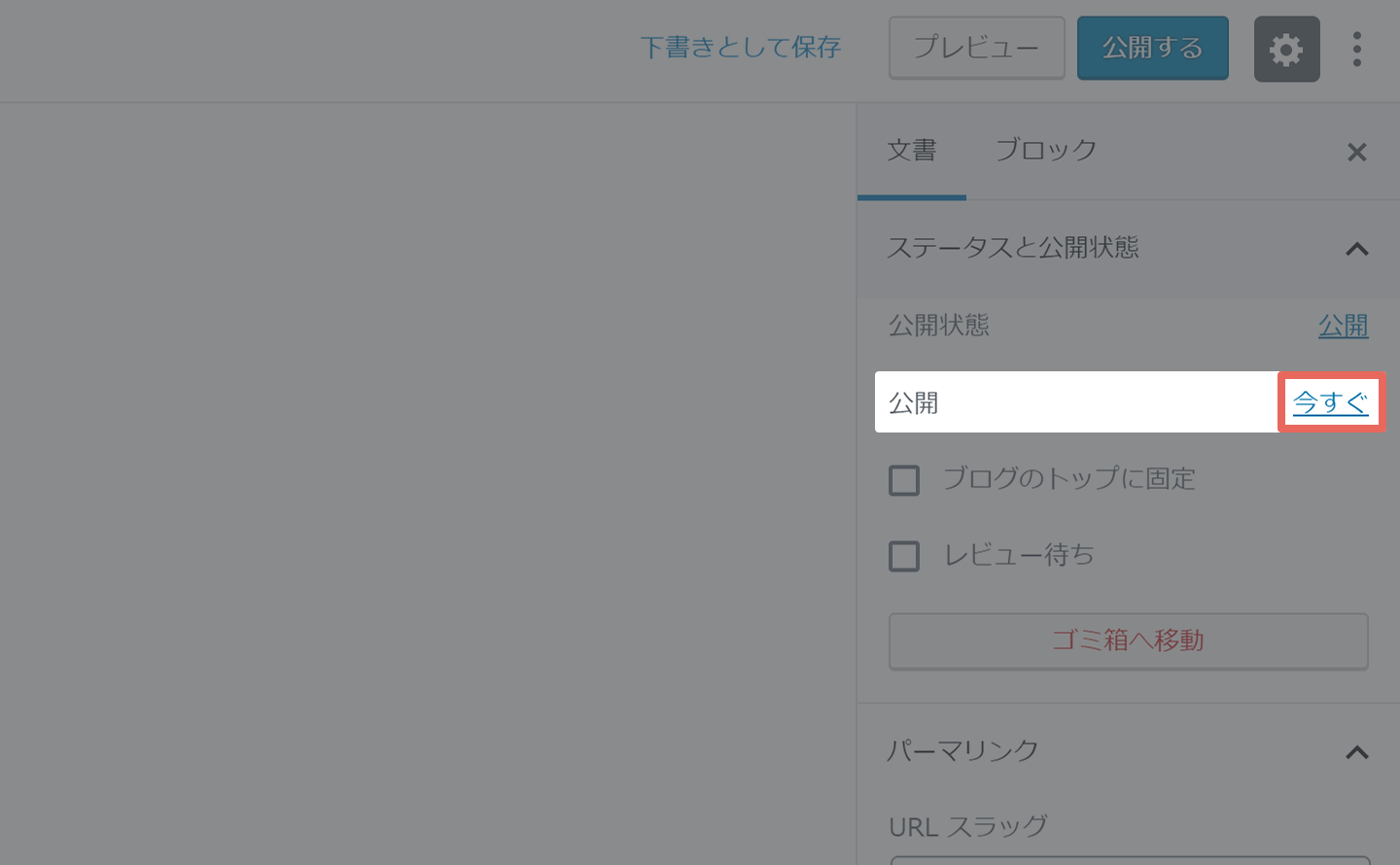
2.予約投稿する
予約投稿したい場合は、「公開」と表示されている右側「今すぐ」をクリックします。

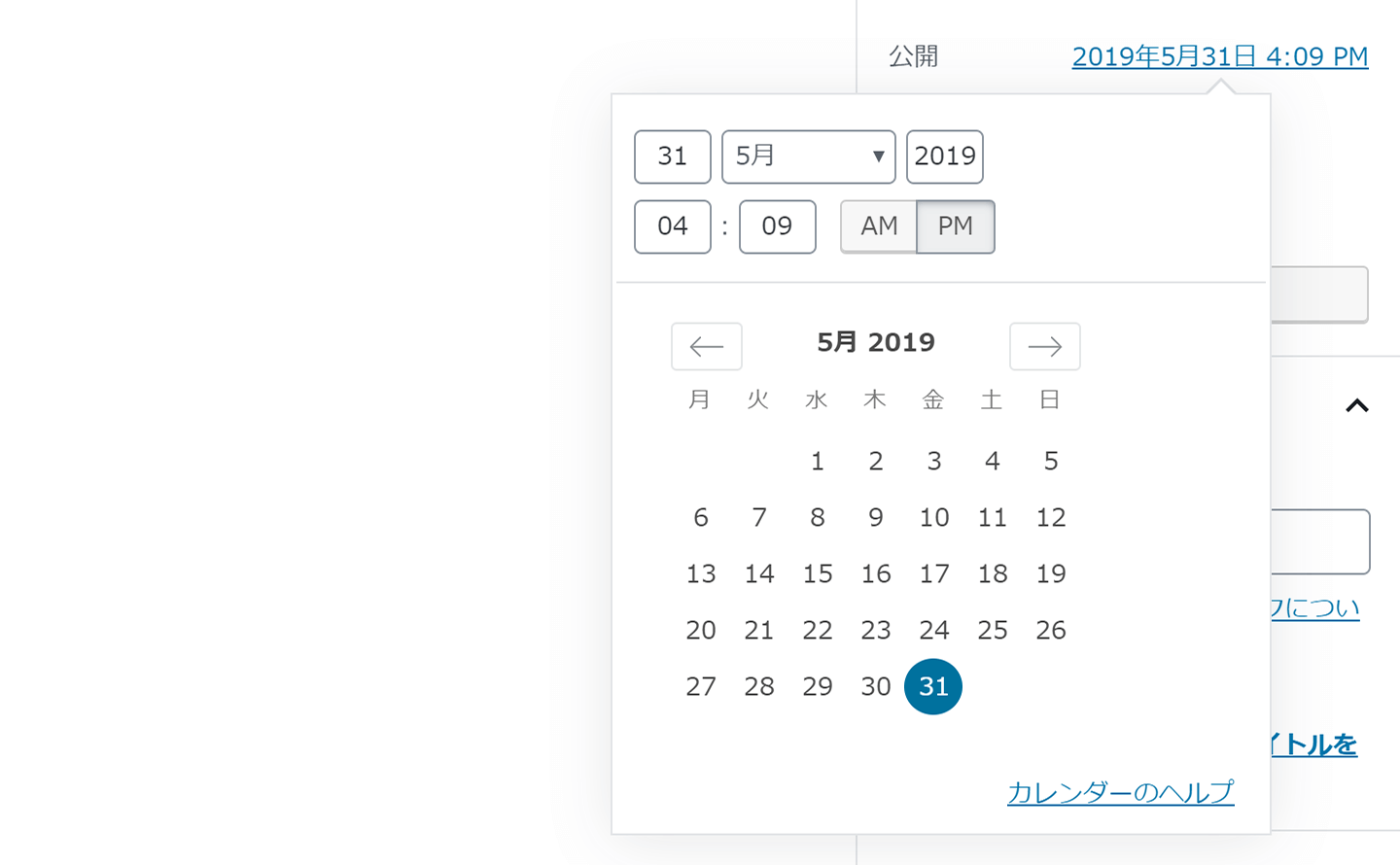
カレンダーが表示されますので、投稿したい日時を設定します。

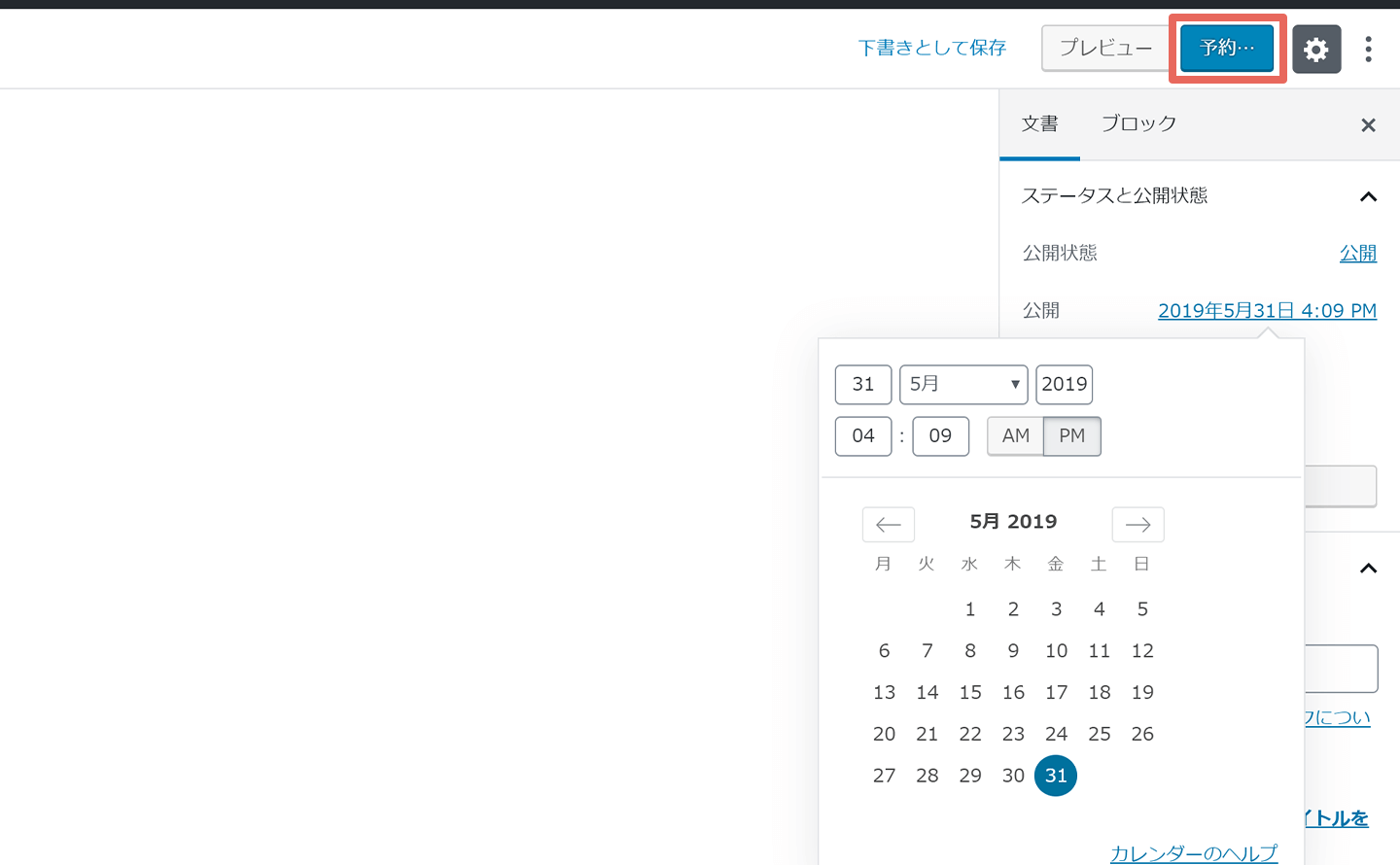
未来の日時を選択すると上部の「公開する」と表示されていた青いボタンが、「予約…」と表示が代わっていますので、「予約…」をクリックすると予約投稿の設定完了です。

基本操作のまとめ
Gutenbergの基本操作をご紹介しましたが、よく使用するブロックの操作に関しては、後日記事にしようと思います。
慣れるまでや、以前のエディタを使用していた方は、最初は戸惑うかもしれませんが、慣れていけば感覚的に操作することができるのではないかと思います。
今後前エディタに戻ることはないようですので、早い段階で慣れてしまいましょう!
*リンクの設定は[WordPress]Gutenbergでリンクを挿入する方法を参考にしてください。
*Gutenbergは、WordPressのアップデートで若干の変更されていることがあります。
現時点での見た目・操作方法になります。