Gutenbergで画像を追加する方法

WordPressの新しいエディタGutenberg(グーテンベルク) で、画像(ギャラリー)ブロック使用しアップロードする方法をご紹介します。
基本操作ではご紹介できなかった、よく使うブロックの使用方法は今後も記事作成予定です。
基本操作は「WordPress新エディタGutenbergの基本操作方法」を参考にしてください。
またお客様によって、WordPress投稿画面などの表示が違う場合がございます。
画像ブロックを追加し画像をアップロードする
本文中に画像を表示させます。
既にブロックが場合は、Enterを押し段落を増やしておきます。
カーソルを「文章を入力、または/でブロックを選択」と表示されている部分の上に乗せると、左側に+が表示されますので、+アイコン(ブロックを追加)をクリックし「一般ブロック」から「画像」をクリック

画像をUPまたは、UP済みの画像を選択します。
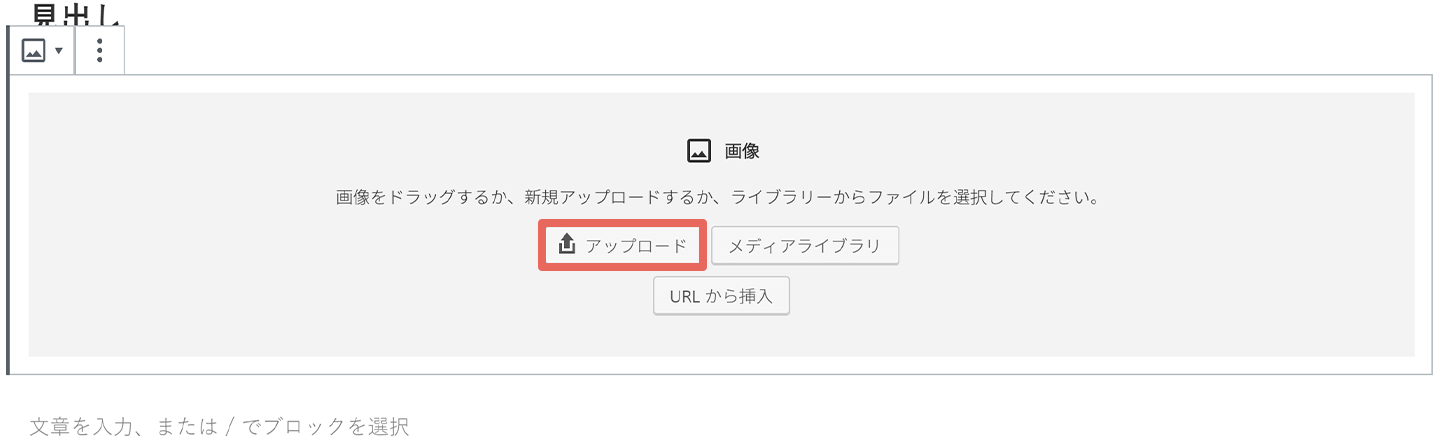
新たに画像をUPする場合は、「アップロード」をクリック。

PCなどから画像を選び開きます。
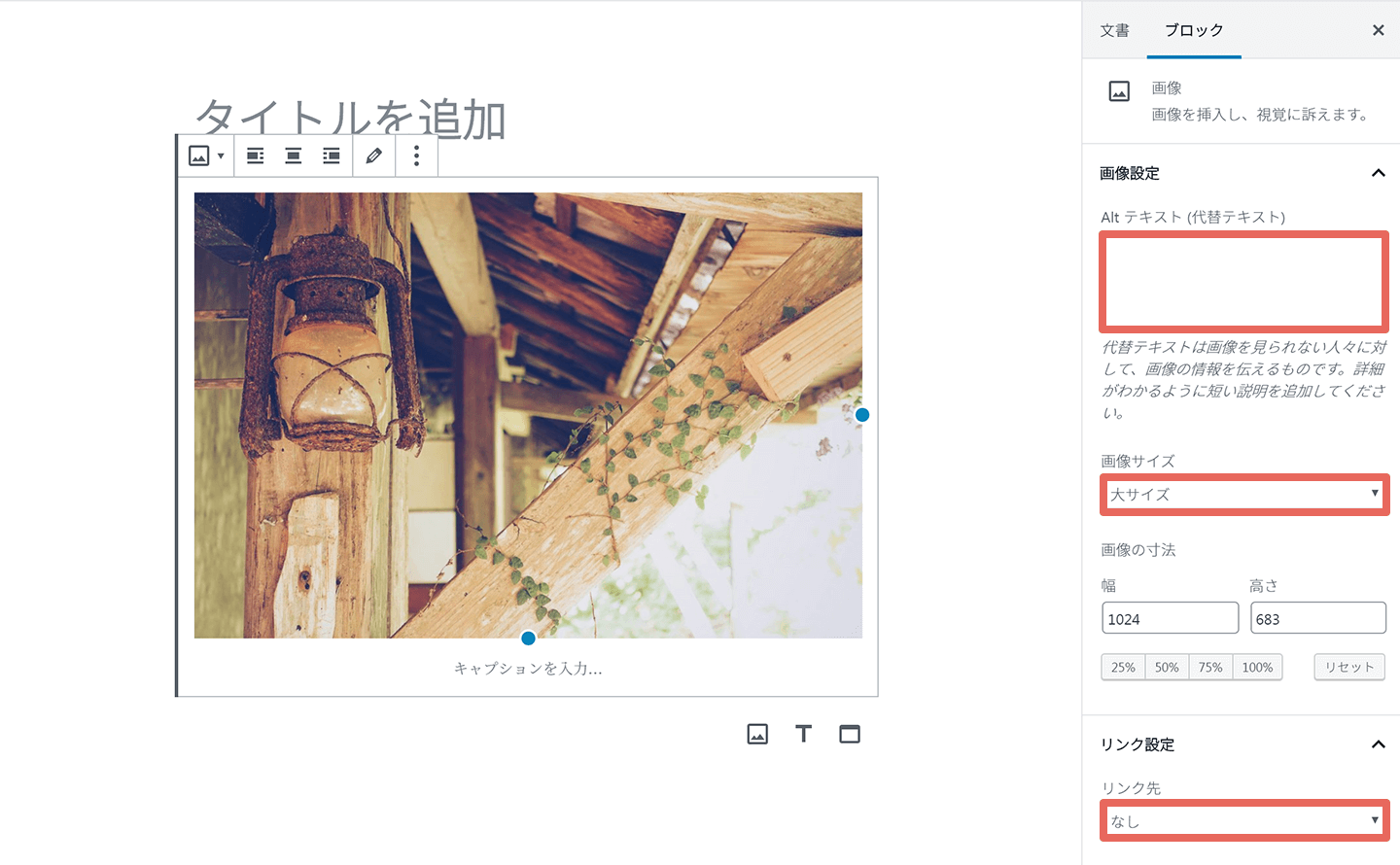
すぐに画像ブロックに選んだ画像が表示されます。

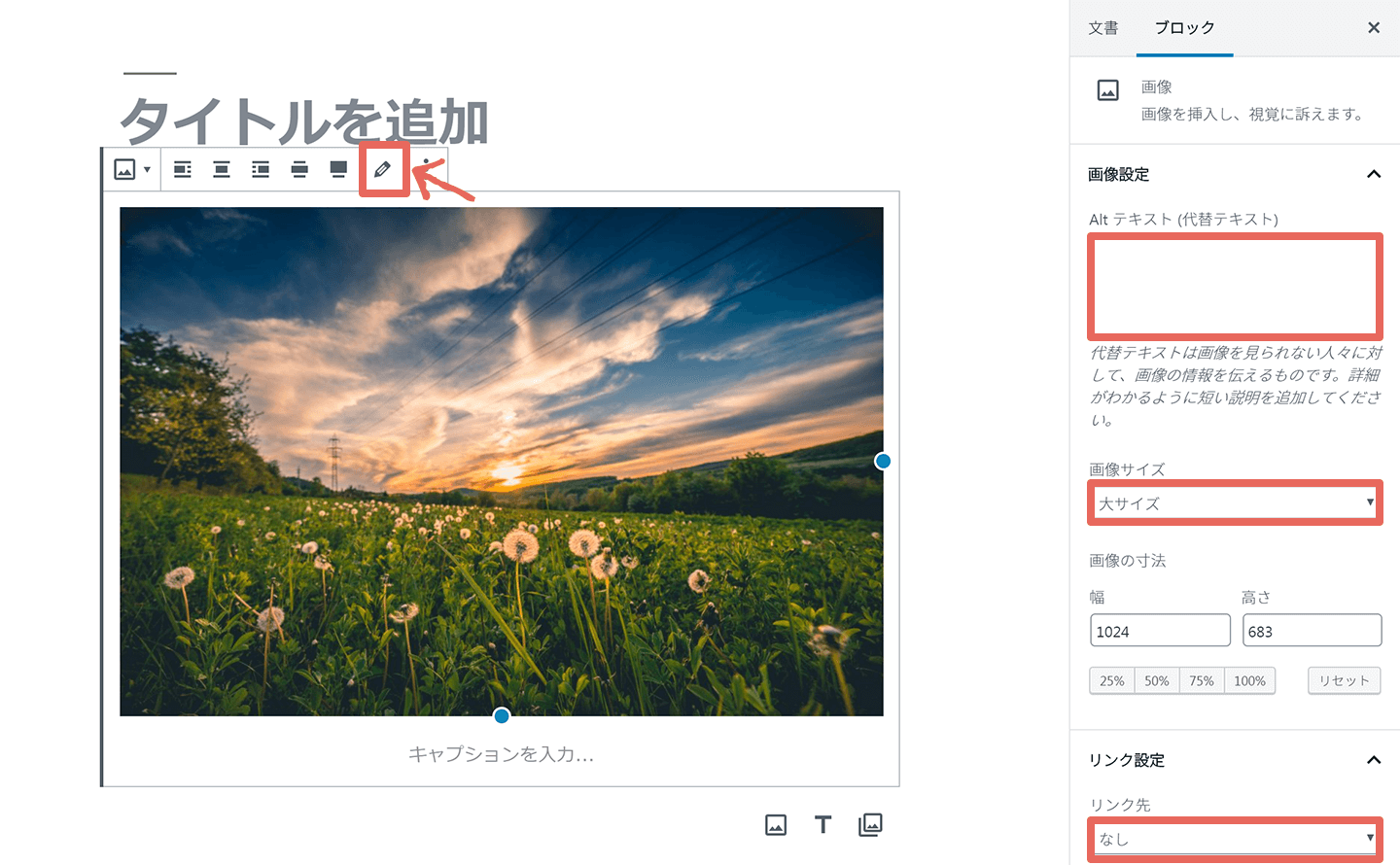
Altテキスト(代替テキスト)は必ず入力しましょう。画像が表示されない場合や、検索した際に代替テキストに入力した内容が、ヒットすると画像が表示される可能性もあります。
ただし、この画面で入力した代替テキストは、画像自体に保存されず、入力した記事のみ反映されます。
画像自体に代替テキストを保存したい場合は、「アップロード」からUPするのではなく、「メディアライブラリ」からUPしましょう。
「画像サイズ」と「リンク先」はマニュアルに記載されている内容に合わせて、設定を行って下さい。
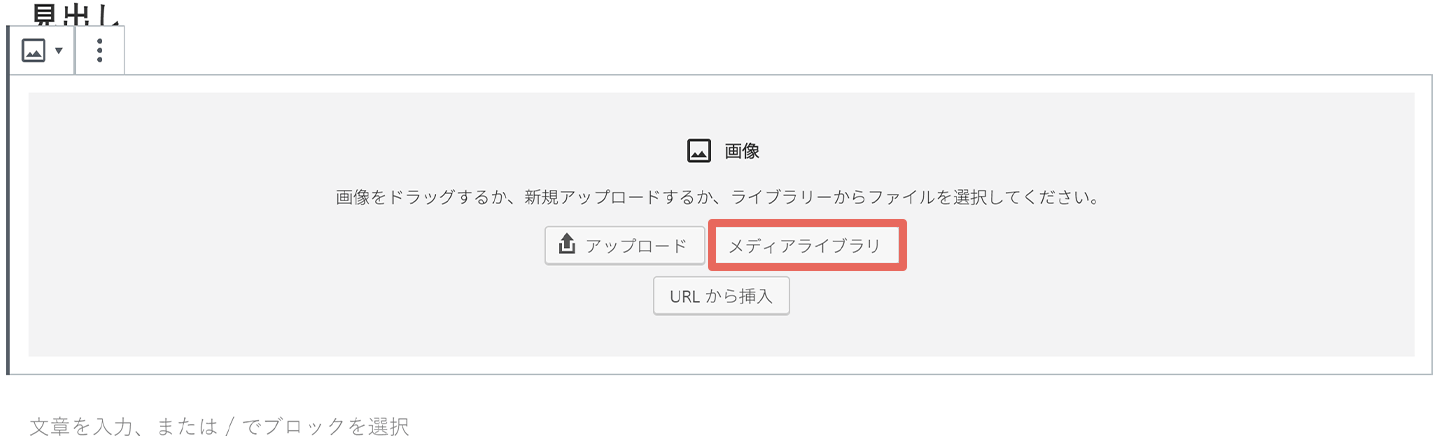
すでにWordPressにUP済みの画像を使用する場合は、「メディアライブラリ」をクリックすると画像管理の画面になります。

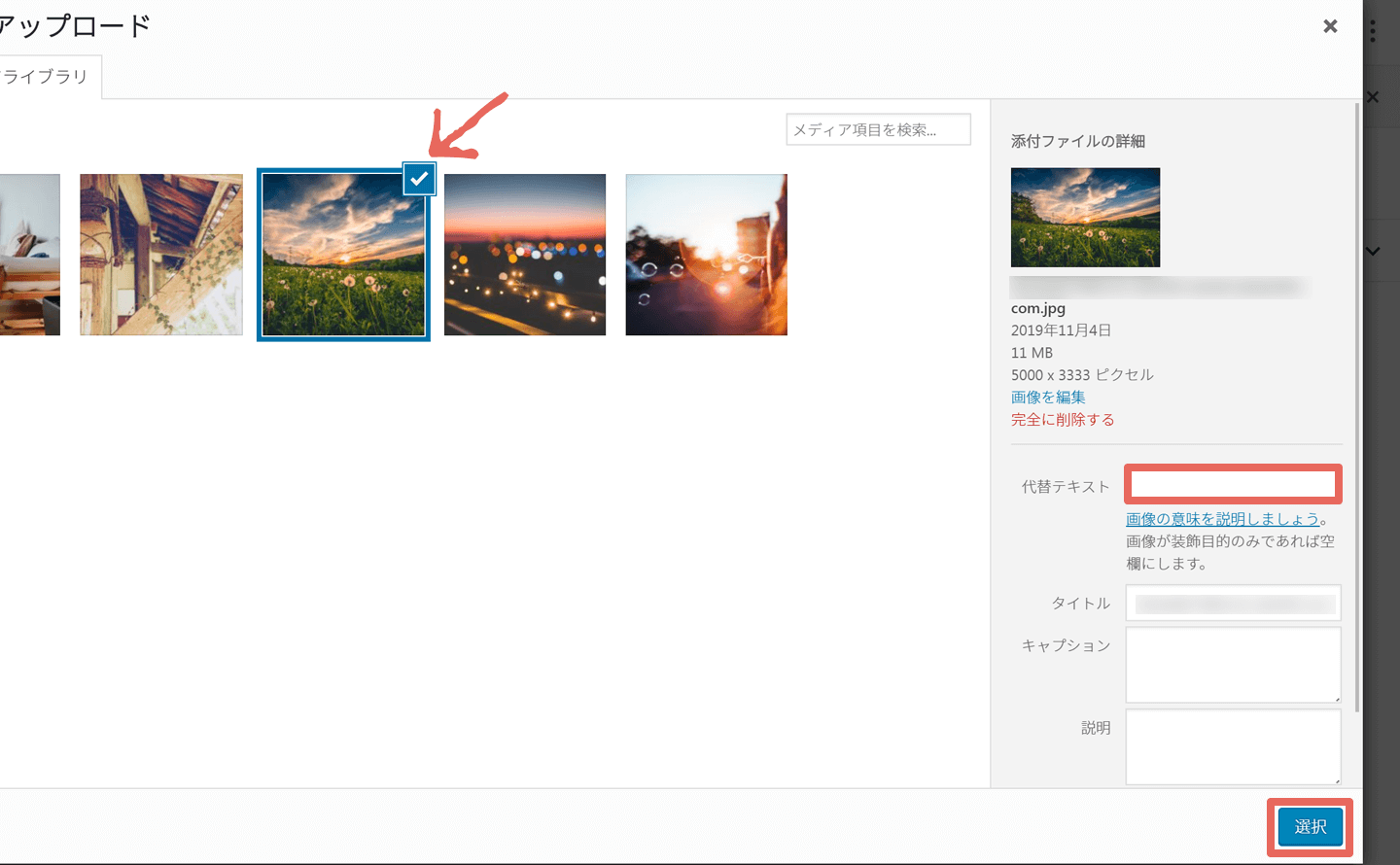
WordPressにUP済の画像一覧が表示されます。
「ファイルをアップロード」から新たに画像をUPすることもできます。

記事に表示したい画像をクリックすると、右側に「添付ファイルの詳細」が表示されますので、もし代替テキストを入力していない場合は必ず入力し「選択」をクリックします。
ただし「画像ライブラリ」で入力した代替テキスト、キャプション、タイトルなどは、画像に保存されますので、Aの記事にはキャプションを表示したくないけど、Bの記事にはキャプションを表示したい
など記事によって違う場合は、ここで入力はせずに次の画面で設定をします。

上の画像ライブラリで代替テキストを入力している場合は、下画像の「Altテキスト」に表示されますが、この記事のみの代替テキストを設定したい場合は、この時点で入力します。
「画像サイズ」と「リンク先」はマニュアルに記載されている内容に合わせて、設定を行って下さい。
画像上の鉛筆アイコンをクリックすると、画像の変更ができます。

複数の画像をUPしギャラリーを挿入する
複数の画像を挿入し表示させます。
またギャラリーに設定した画像は、画像をクリック後拡大表示し、左右をクリックするとギャラリーに設定した画像を全て閲覧できるようにしている場合があります。
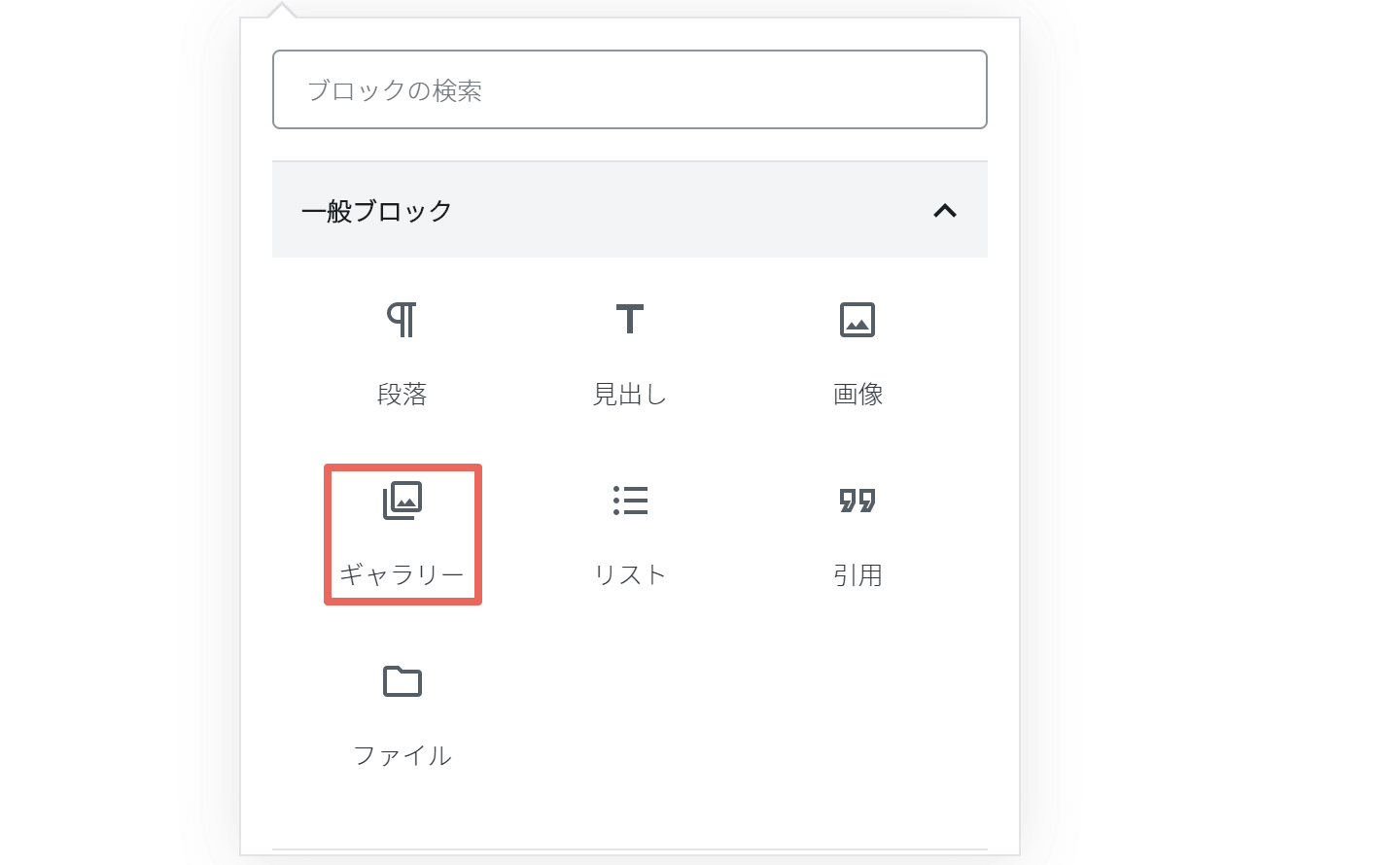
ブロックを追加から「一般ブロック」の「ギャラリー」をクリック

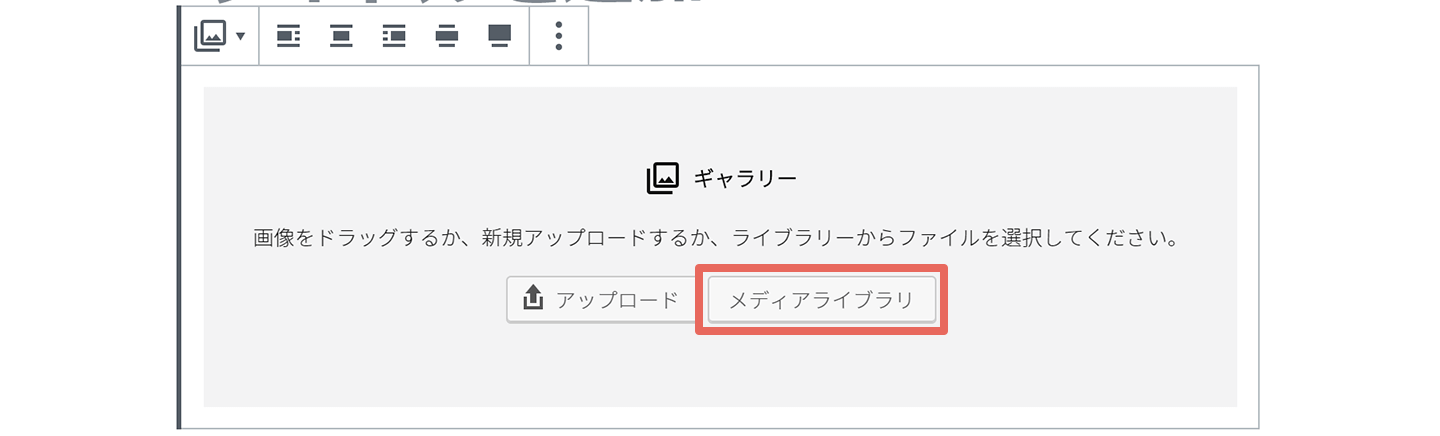
ギャラリーブロックが表示されました。
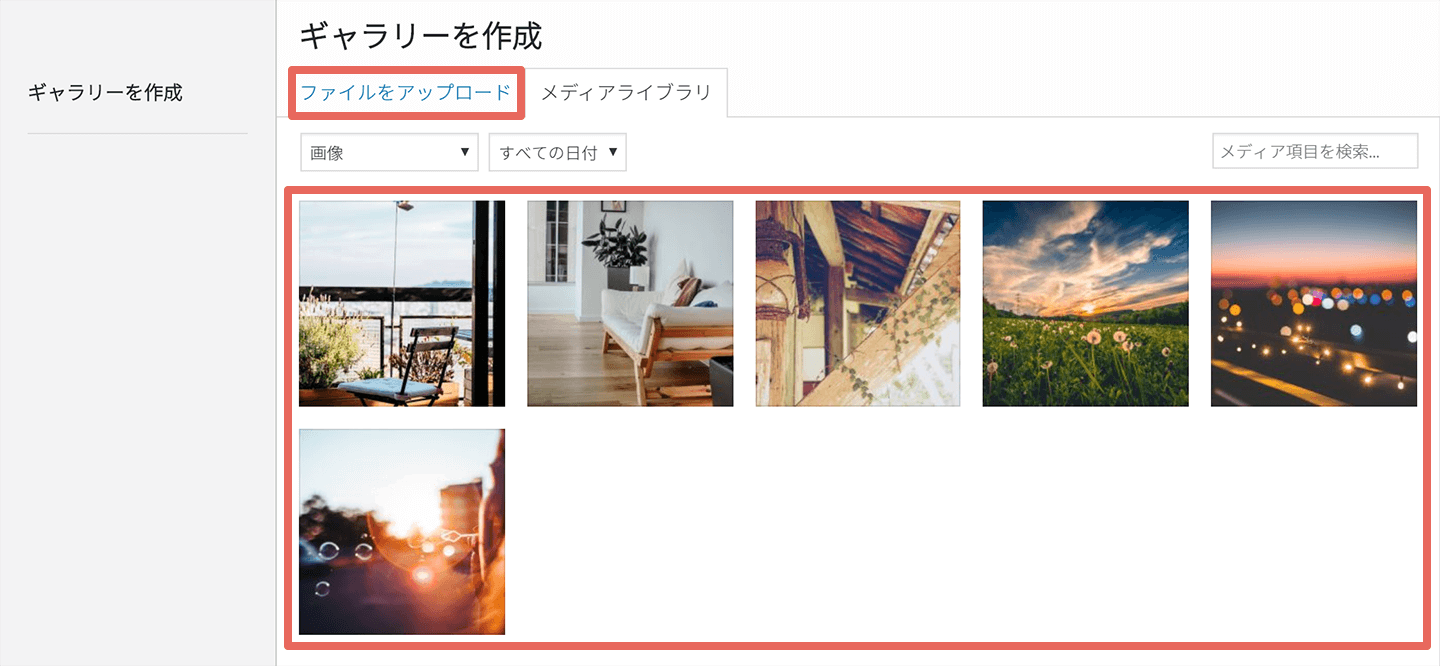
ここではアップロードではなく「メディアライブラリ」をクリックします。
アップロードから画像をUPしてしまいますと、代替テキスト入力ができません。
そのためメディアライブラリを表示し設定しなくてはいけないため、最初からメディアライブラリを開いて設定することで入力忘れを防ぐことができます。

すでにUP済の画像からギャラリーに追加したい場合は、「メディアライブラリ」一覧から画像を選択。
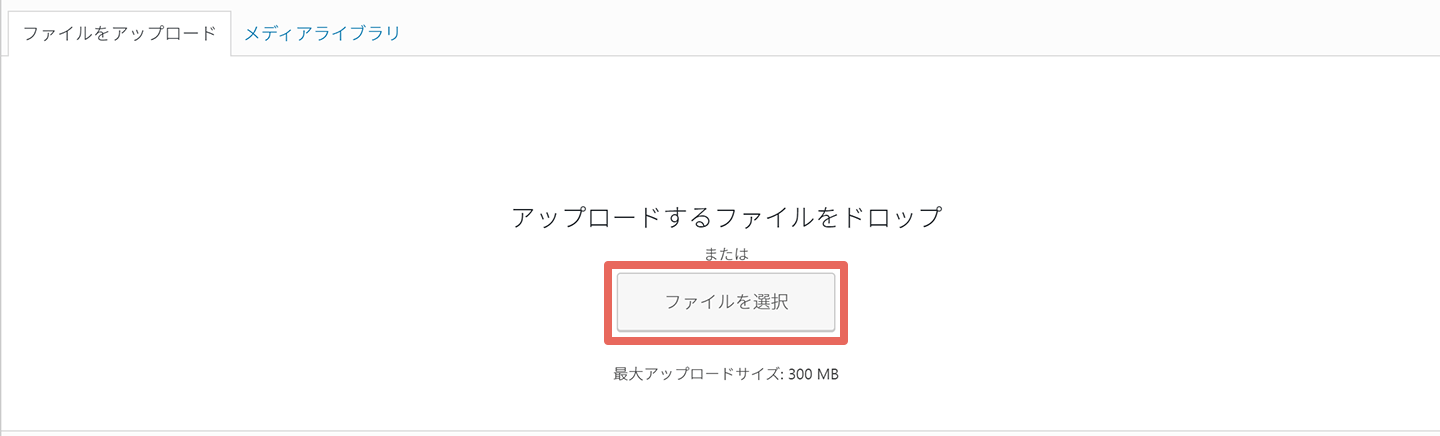
新たにUPする場合は、「ファイルをアップロード」をクリック。

「ファイルを選択」クリックし、ギャラリーに追加したい画像をUPします。
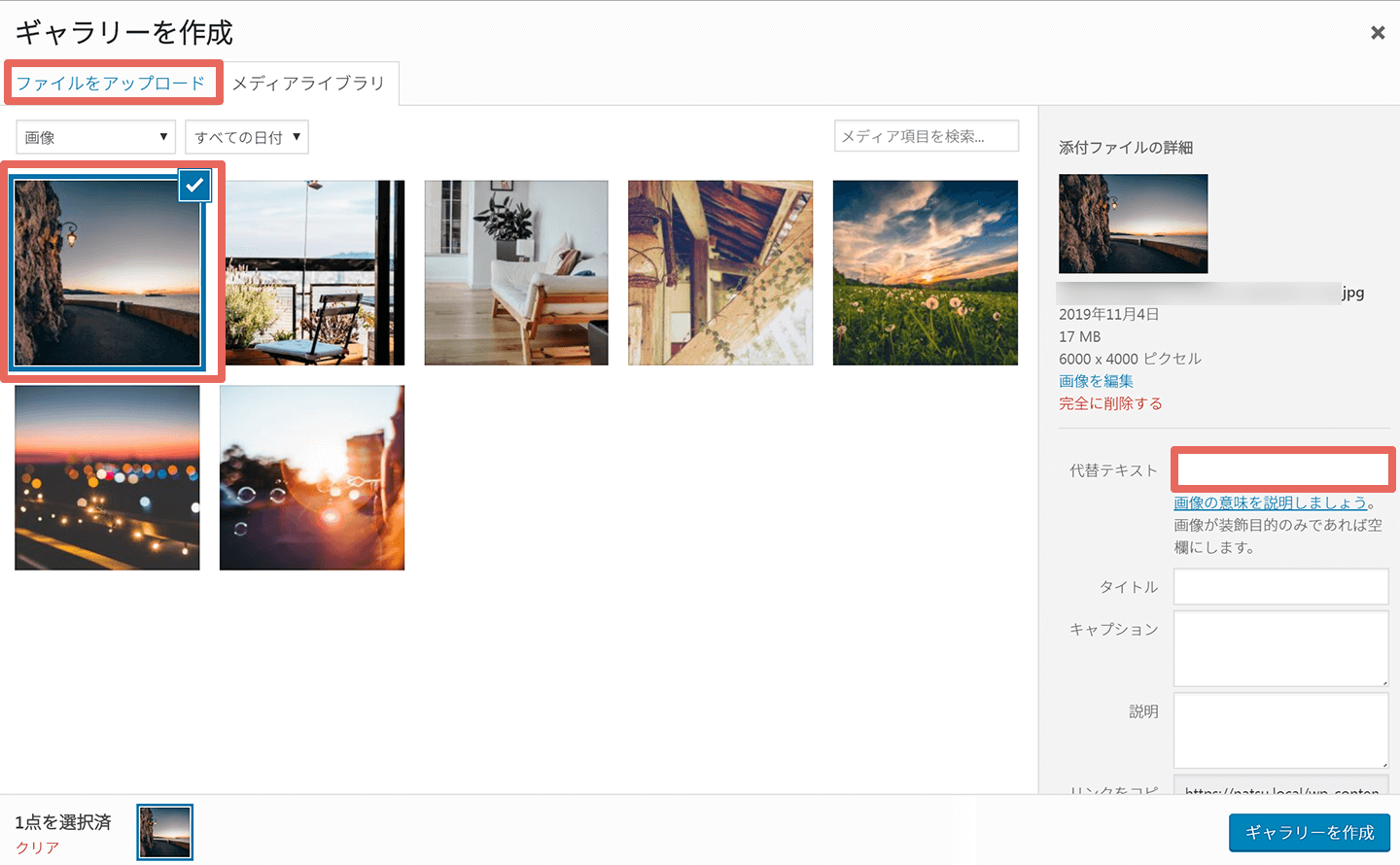
一度に複数枚UPできますが、代替テキスト入力忘れを防ぐため、1枚ずつUPします。

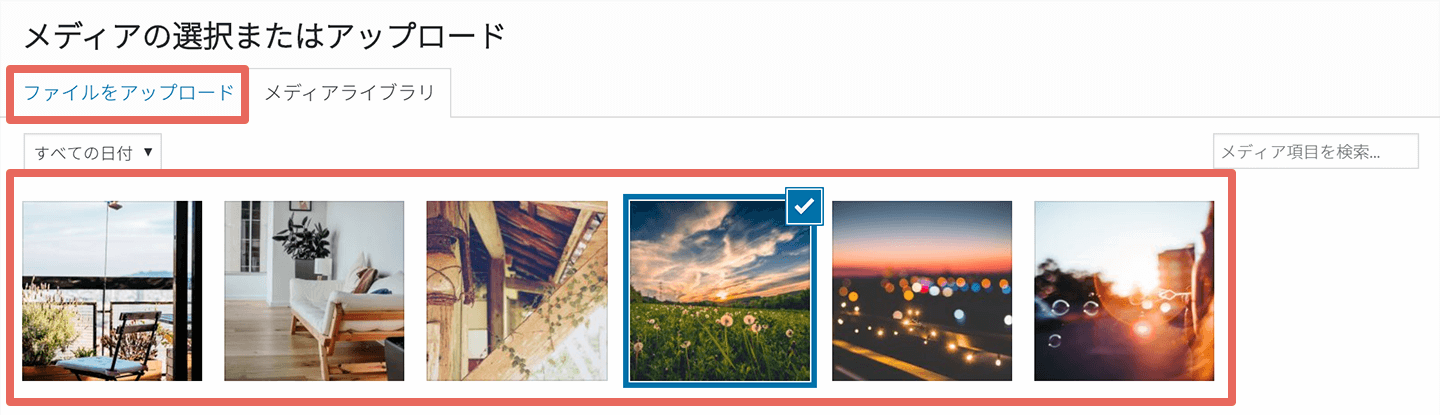
UPされた画像は左上に表示され、チェックが入っている状態になります。
右メニュー「添付ファイルの詳細」の「代替テキスト」を入力します。
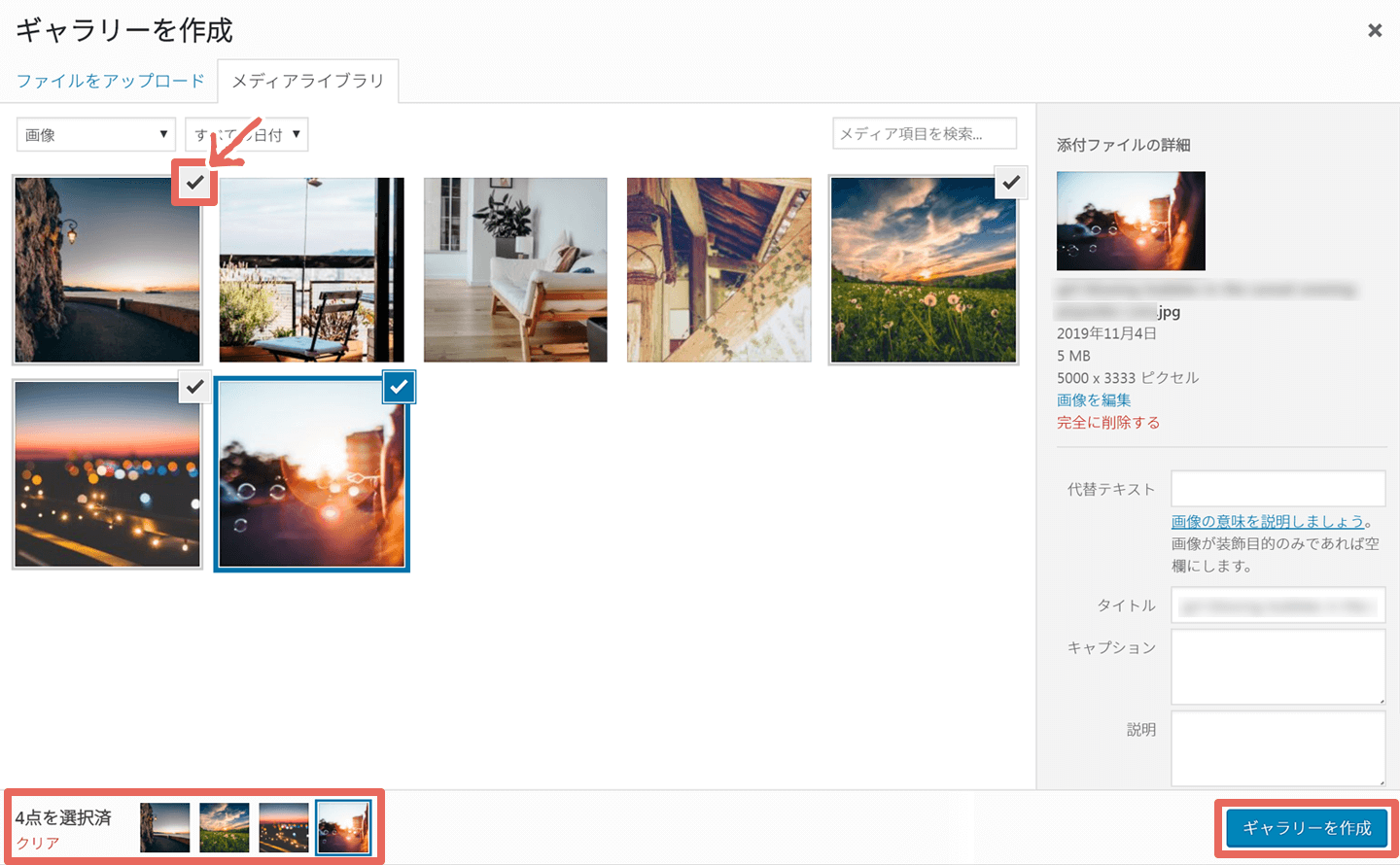
「ファイルをアップロード」をクリックし、画像を追加し、代替テキストを入力を繰り返します。

選択した画像にはチェックが入り、画面下部に選択している画像の一覧が表示されます。
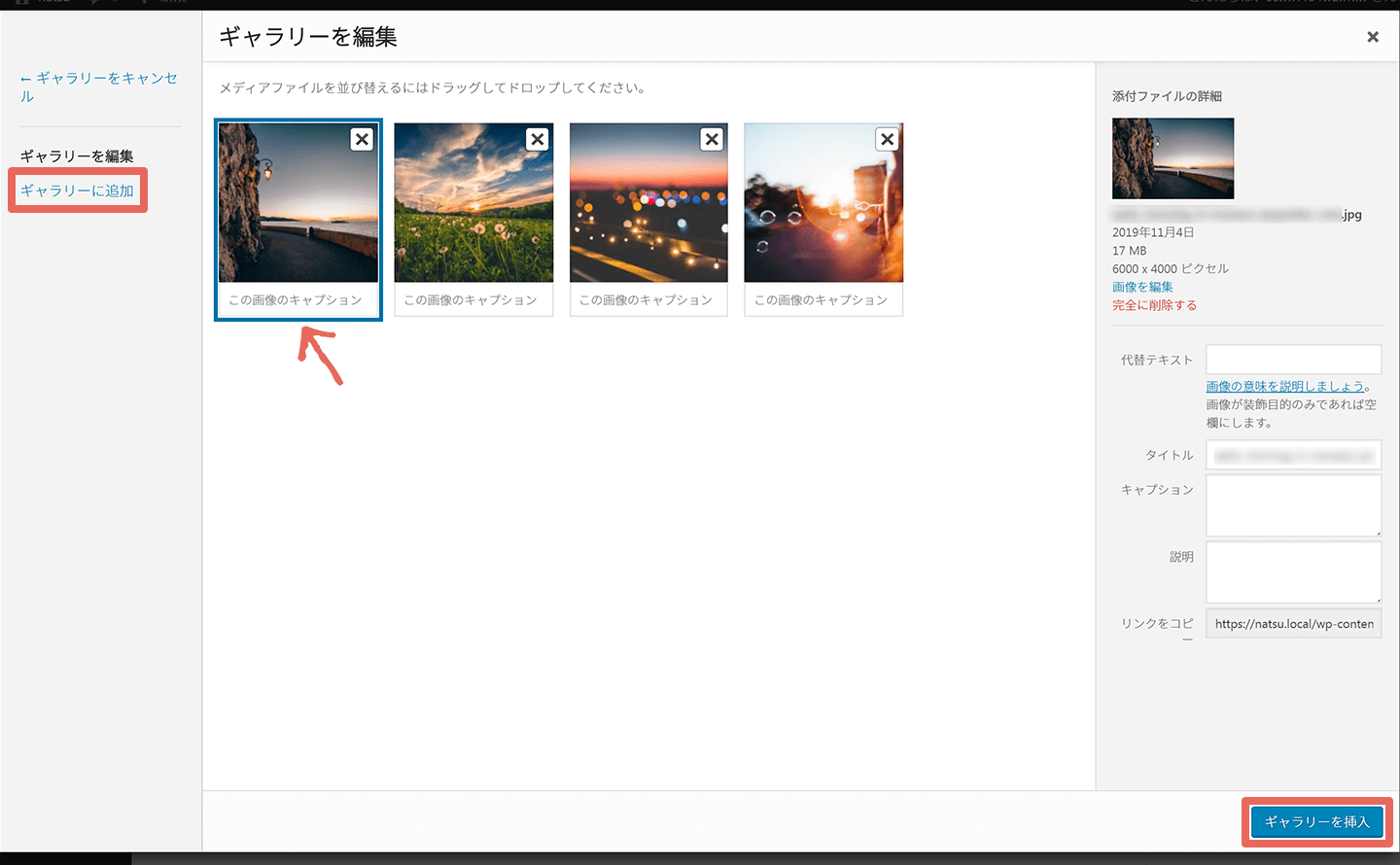
ギャラリーに追加したい画像を全て選んだら「ギャラリーを作成」をクリック。

左側の画像から順に表示されますので、表示順を変更したい場合は、画像をクリックし、ドラッグすることで移動可能。
画像をクリックすると、右メニュー「添付ファイルの詳細」が表示されますので、代替テキストが設定されているか確認することができます。
画像を追加したい場合は、「ギャラリーに追加」をクリックし前の画面に戻れます。
全ての画像を選択できましたら「ギャラリーを挿入」をクリック。

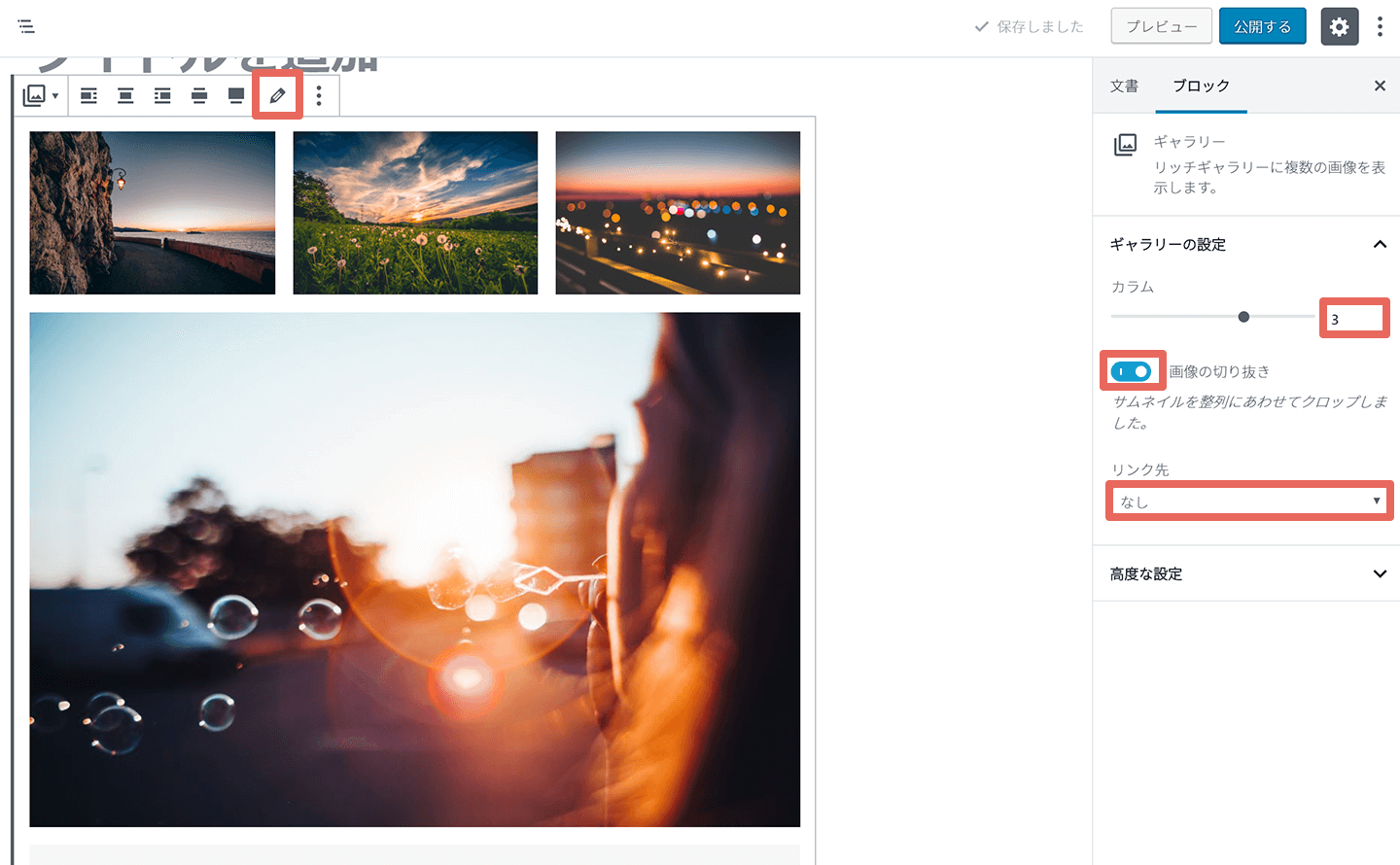
ギャラリーが挿入されました。
鉛筆アイコンをクリックすることで、「ギャラリーを編集」に戻ることができます。
右メニュー「ギャラリーの設定」はカラム数を変更することができます。
「画像の切り抜き」はサムネイル(一覧などに表示される画像)の設定によって表示が変わってきます。
以前のエディタを利用されていた方は、検証が必要な場合がございますので、ご連絡ください。
「リンク先」は「メディアファイル」を選ぶと拡大表示されます。
*今まで拡大表示されていたのに、されない方はご連絡ください。

まとめ
基本的な画像UP方法をご紹介しました。
画像をWordPressにUPすることは、画像ブロックでもギャラリーでもほぼ同じです。
サイトに合わせてカスタマイズしているため、ご紹介したように表示されない場合や、表示の崩れなどがございましたら、ご連絡ください。
なおGutenberg以前のエディタをご使用されていた場合は、意図しない表示となる場合があり検証と別途カスタマイズが必要な場合がございますので、まずはご相談ください。