TinyPNGのサイトで手動で画像圧縮

サイトには画像を使用しますが、画像の容量が大きいと表示されるまでに時間がかかってしまいます。
表示されるまでに時間がかかってしまうと、訪れたユーザーはそのサイトから離れてしまいます。(離脱)
サイト内に画像を多く表示する場合は、より画像を軽くしておく必要がありますので、今回はネット上で圧縮できるTinyPNGサイトでの、圧縮方法をご紹介します。
サイトに表示させたい画像を用意します。
TinyPNGのサイトにアクセスする前に!用意した画像の容量を確認して下さい!
TinyPNGサイトでは、容量5MBまでになりますので、必ず確認し画像編集ソフトなどで小さくして下さい。
今回、確認方法は割愛しますが、「使用している端末OS(Windows10やmacなど) 画像容量確認」などと検索するとたくさんヒットします。
また圧縮できる画像はpngとjpgです。
TinyPNGサイトで画像圧縮してみよう
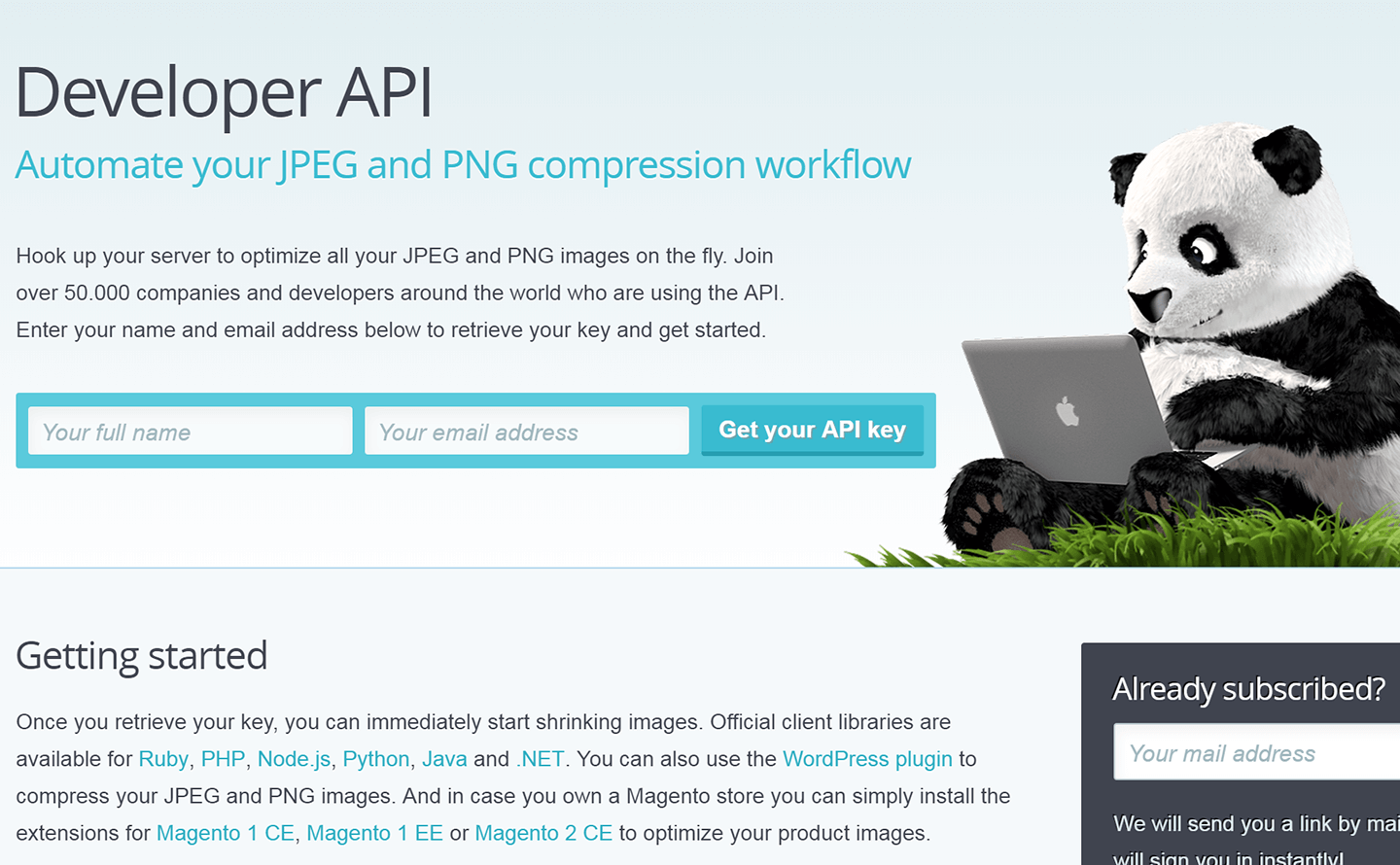
TinyPNGにアクセスします。
パンダが出迎えてくれます:)

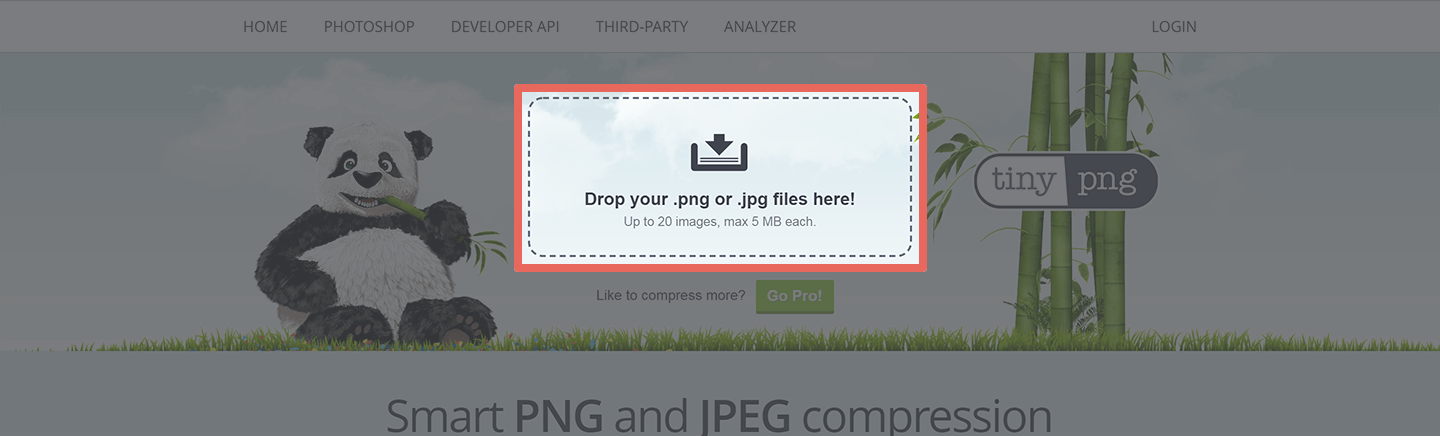
TinyPNGのサイトにUPする方法は2種類あります。

- 点線に囲まれた部分に、圧縮したい画像をドラッグ&ドロップする
- 点線に囲まれた部分をクリックし、圧縮したい画像を選ぶ
のどちらかです。
やりやすい方法でUPして下さい。
また20枚まで一気に圧縮可能です。

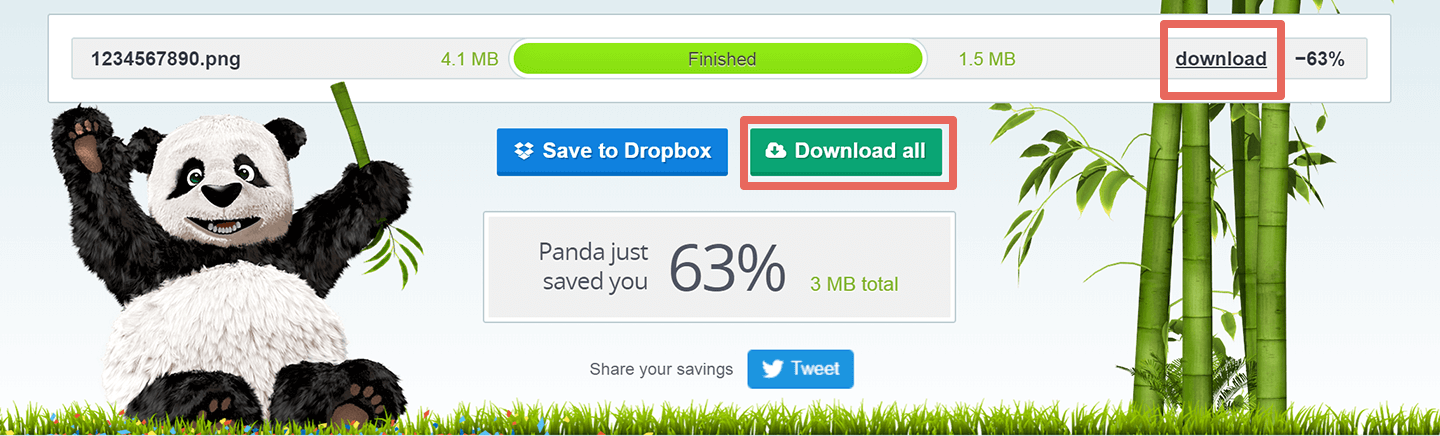
元画像4.1MBから1.5MBまで圧縮することができました。63%の圧縮ができたと表示されています。
「download」をクリックすると、1枚ダウンロードすることができます。
たくさん圧縮した際は、「Download all」をクリックすると、全データをダウンロードできますので、複数圧縮を行ったときは「Download all」 で一括ダウンロードするのがオススメです。

圧縮前 
圧縮後
ウチで飼っていた猫マチコさんです。柄汚いですねーwww
多少の劣化はあります。気にならない程度ならOK。
劣化が気になる場合は、違う圧縮方法で圧縮してみると良いかもしれません。
まとめ
手動で圧縮すると、サイトに表示する前に違いを確認できます。
画像によっては劣化がわかってしまう場合もありますので、劣化具合を確認したい場合は、手動がオススメです。
TinyPNGは大幅圧縮でスリムにしてくれますので、劣化が気にならない程度であれば使う価値はあると思います。
TinyPNGのアカウント作成、 WordPressプラグインのTinyPNG使い方の記事もありますので、参考にしてみて下さい!